- Общая тема WordPress
- Характеристики
- Свежая установка WordPress
- Установить полную тему WordPress
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Необязательно - Настройка WooCommerce
- Оптимизация общей темы WordPress
- Шаг 1. Локальная синхронизация Google Analytics (необязательно)
- Шаг 2 - Отключить встраивание
- Шаг 3 - Удалить строки запроса из URL
- Шаг 4 - Оптимизация изображения
- Шаг 5 - Включите CDN
- Шаг 6 - Отключите ненужные скрипты на домашней странице
- Шаг 7 - Оптимизация скорости вращения ползунка
- Помните HTTP / 2
- Резюме
Существует много неправильных представлений о больших многоцелевых темах WordPress, таких как Avada и тема X, и о том, что они могут привести к сканированию вашего сайта. Это правда, что у большинства многоцелевых тем есть некоторое раздувание, сопровождаемое ими (особенно в сочетании с WooCommerce), но при правильной оптимизации они могут загружаться быстро. Поэтому сегодня мы подробно рассмотрим многофункциональную тему Total WordPress и посмотрим, насколько быстро мы сможем загрузить ее на серверы Kinsta. Это не ваш типичный обзор темы WordPress, просто констатирую функции, мы собираемся поставить тему Total WordPress через звонок!
Общая тема WordPress
Прежде всего, тема Total WordPress создается командой на WPExplorer который также ведет популярный блог на WordPress, который многие из вас, вероятно, читали в какой-то момент времени. В настоящее время доступно на ThemeForest на 59,00 долл. США и 12 месяцев поддержки на дополнительные 17,63 долл. США. Это современная многоцелевая тема, которую можно легко использовать для любого типа сайта WordPress, из интернет-магазинов ( поддерживает WooCommerce ), к блогам, форумам (поддерживает bbPress ) и даже новостные сайты. Когда дело доходит до таких больших многоцелевых тем, как это, на самом деле все возможно. Если вы можете себе это представить, вы можете построить это. Проверьте некоторые реальные примеры сайтов, использующих тему Total ,

Характеристики
Поскольку это многоцелевая тема, у нее много возможностей! Мы не будем вдаваться во все из них, но вот несколько важных особенностей, о которых следует знать:
- WPML-совместимый - делает перевод намного проще
- Конструктор перетаскивания страниц ( Visual Composer ) с 90+ строительными блоками
- Включает Revolution, слайдеры слоев и пользовательские типы записей
- Совместимость с дочерней темой и поддержка RTL
- SEO оптимизирован, кросс-браузер совместим, и полностью реагирует на индексация с мобильного телефона
- Более 40 готовых демонстрационных стилей с демонстрационными XML-данными, которые помогут вам быстро приступить к работе
- Настройка темы с более чем 300 вариантами темы, легко изменить все, такие как Google Fonts
- Совместим со всеми популярными плагинами WordPress, такими как Yoast SEO
- Бесплатные обновления темы и поддержка напрямую от разработчиков

Свежая установка WordPress
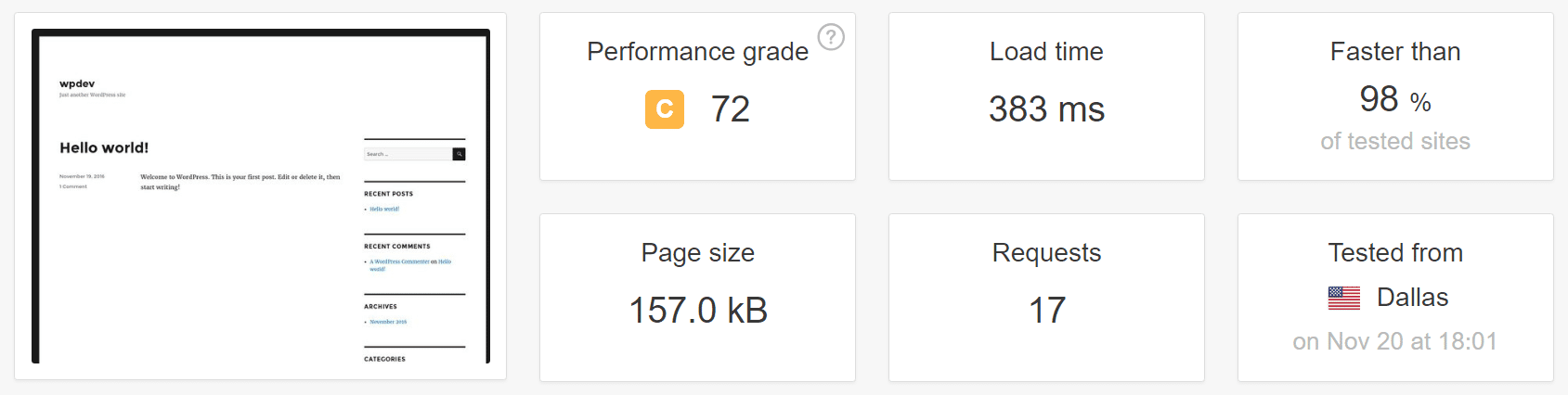
Мы начали со свежей установки WordPress в Kinsta (центральное расположение Google Cloud в центральной части США) с установленной по умолчанию темой Twenty Sixteen. SSL настроен и HTTPS включен. Сначала мы хотели запустить несколько тестов, чтобы точно знать, сколько времени загрузки добавляет тема Total. Мы побежали 5 тесты скорости на Pingdom и взял в среднем. Как вы можете видеть ниже, наши новые часы установки в 383 мс.

Обязательно ознакомьтесь с нашим подробным руководством по как работает Pingdom и понимание анализа водопада.
Установить полную тему WordPress
Первое, что мы сделаем, это установим тему Total WordPress и импортируем фиктивные данные. Вы можете следить за их монтажная документация или следуйте нашим инструкциям ниже.
Шаг 1
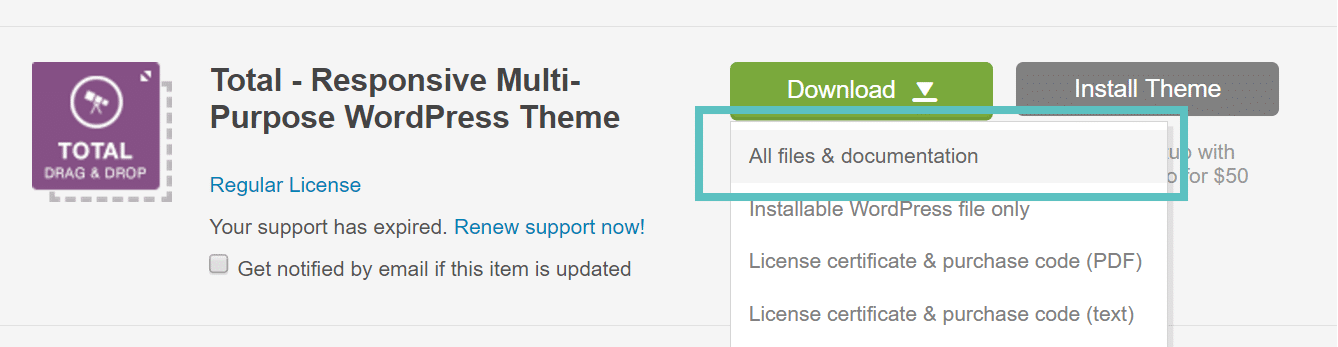
Вы можете купить тему Total WordPress на ThemeForest. В этом уроке мы будем использовать фиктивные данные для ускорения работы, поэтому мы выбираем «Все файлы и документацию» для загрузки.

Шаг 2
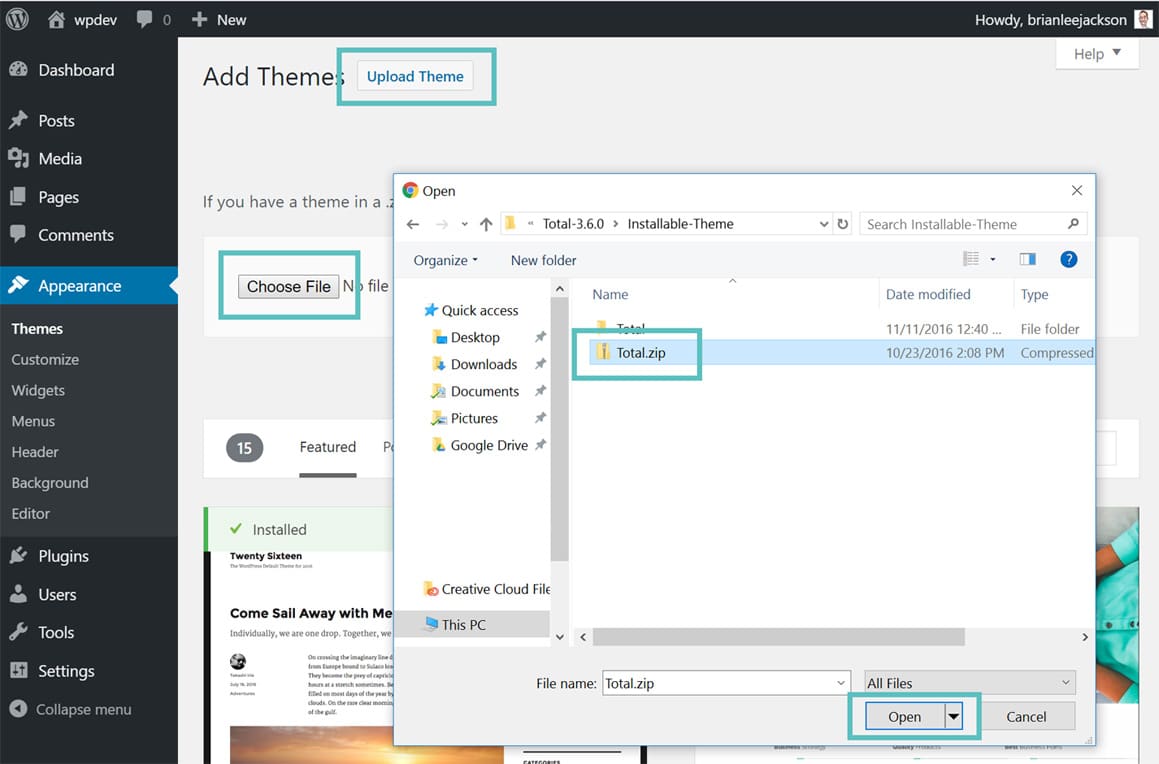
Далее, в вашей панели управления WordPress нажмите «Темы» в разделе «Внешний вид». Нажмите «Добавить новый», а затем «Загрузить тему». Вам нужно выбрать файл «Total.zip» в папке темы.
\ ThemeForest-6339019-общая реагирующая-многоцелевой WordPress-тема \ Total-3.6.0 \ Installable-Theme \ Total.zip
В зависимости от скорости вашего хоста WordPress установка может занять несколько секунд.

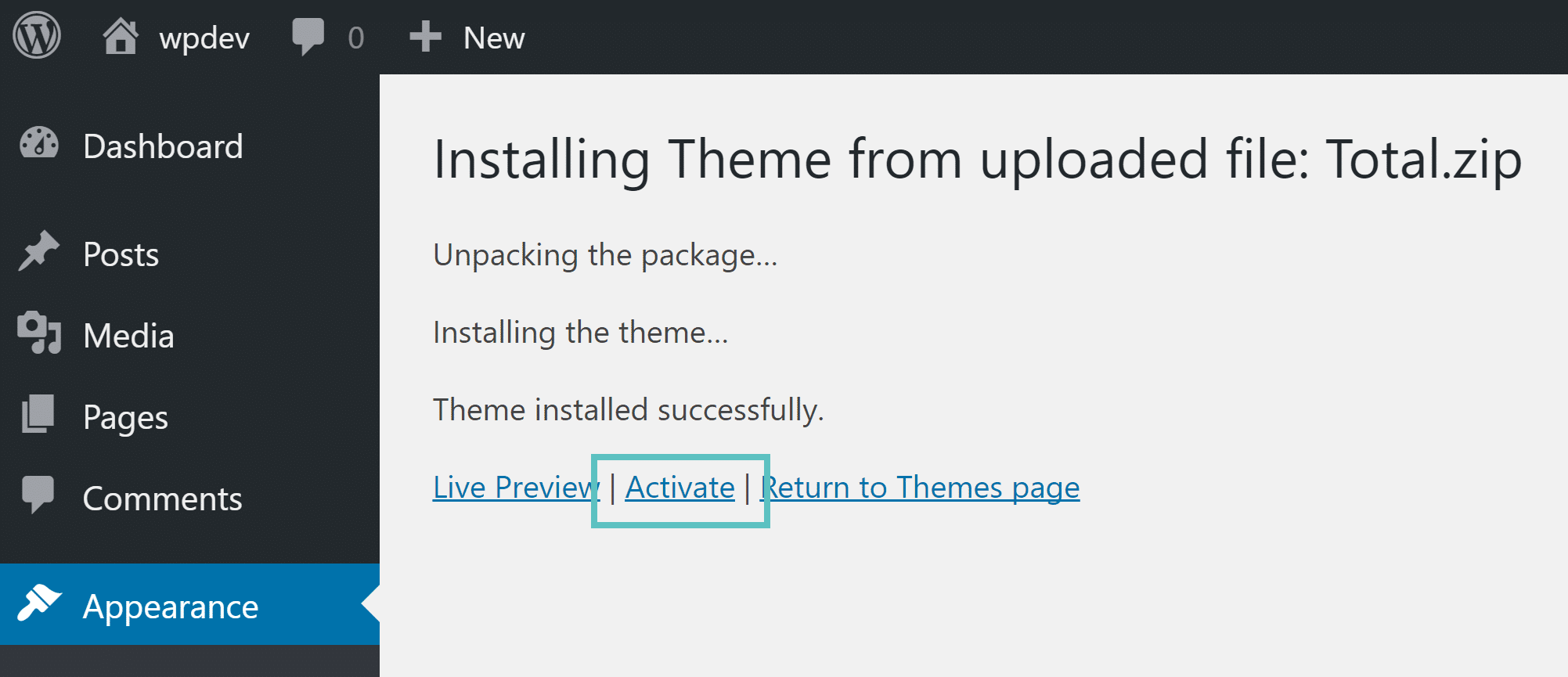
Шаг 3
Затем нажмите «Активировать».

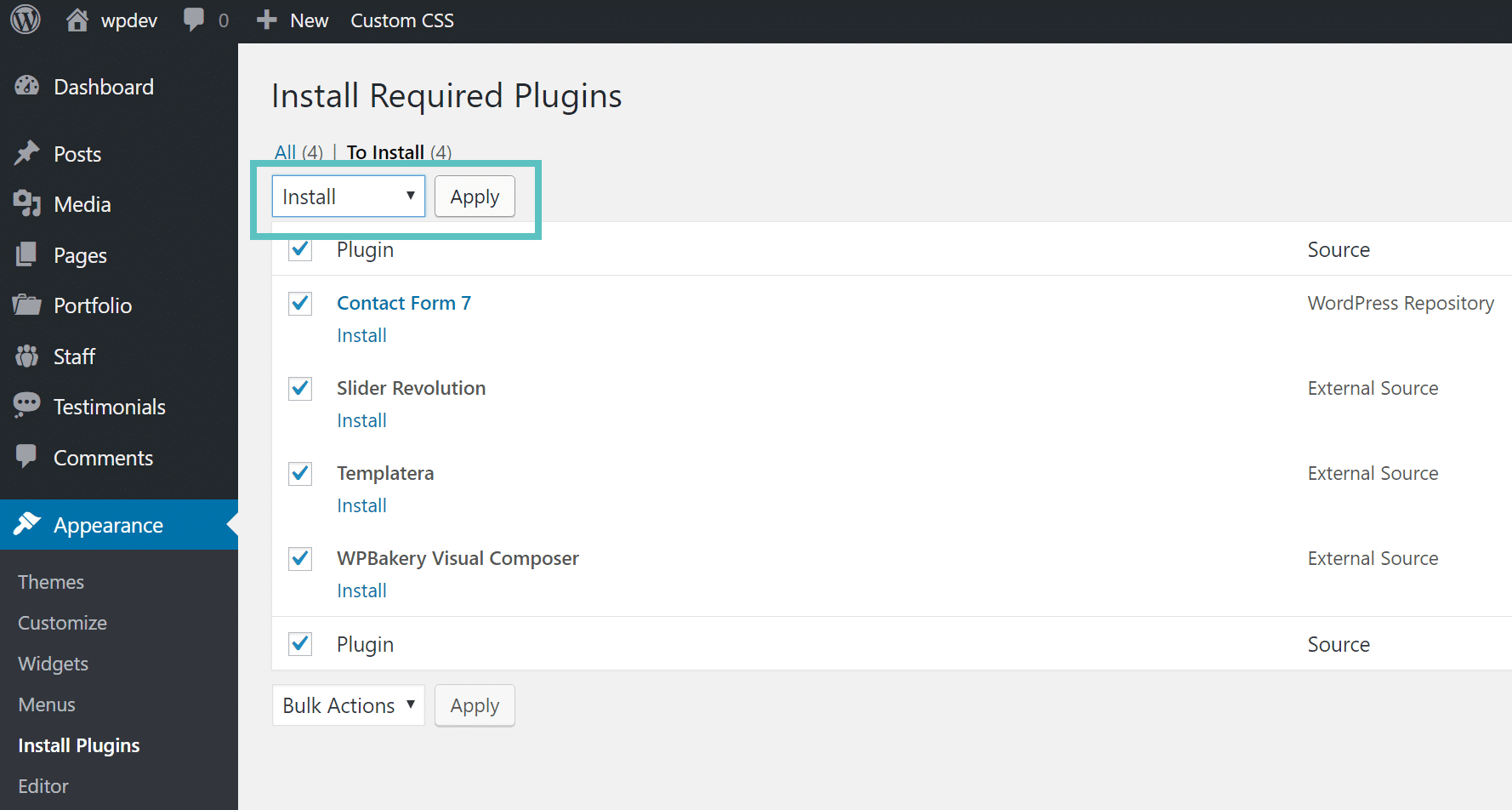
Шаг 4
Тема Total требует нескольких плагинов, которые вы хотите установить, чтобы получить доступ ко всем включенным функциям. Выберите рекомендуемые плагины и нажмите «Установить».

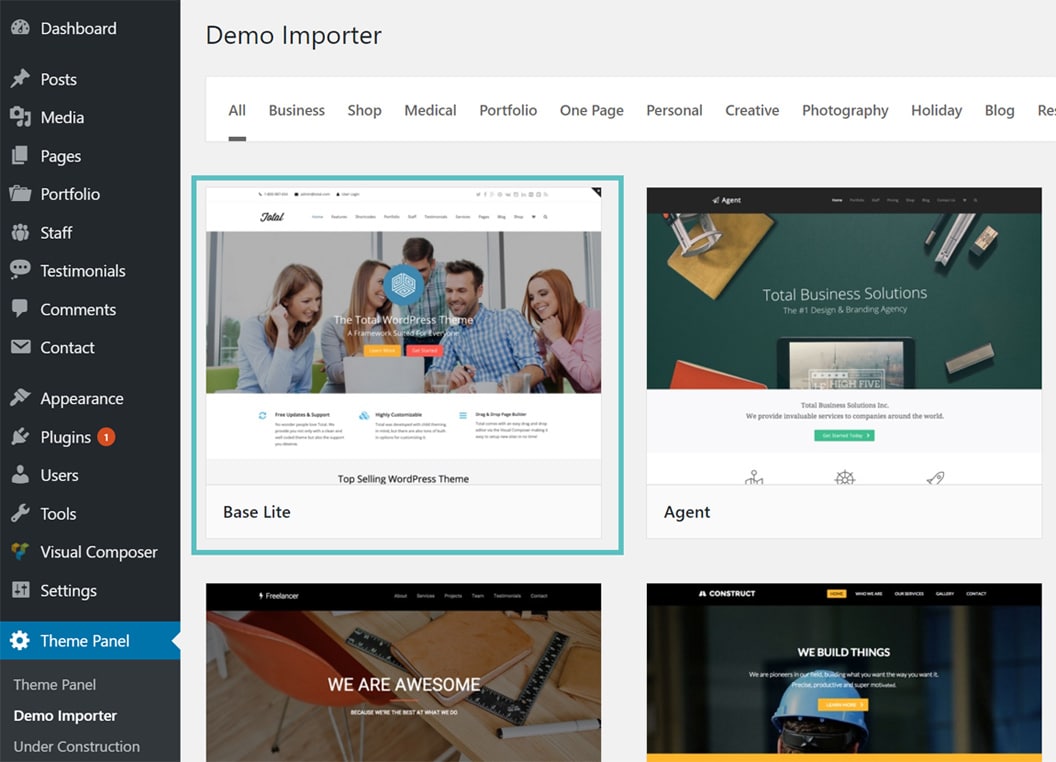
Шаг 5
Затем нам нужно установить демонстрационные данные. Под «Demo Importer» нажмите на тему «Base Lite». Вы можете сделать всю «базовую» тему, но это не рекомендуется, так как она очень большая. Base Lite - слегка урезанная версия.

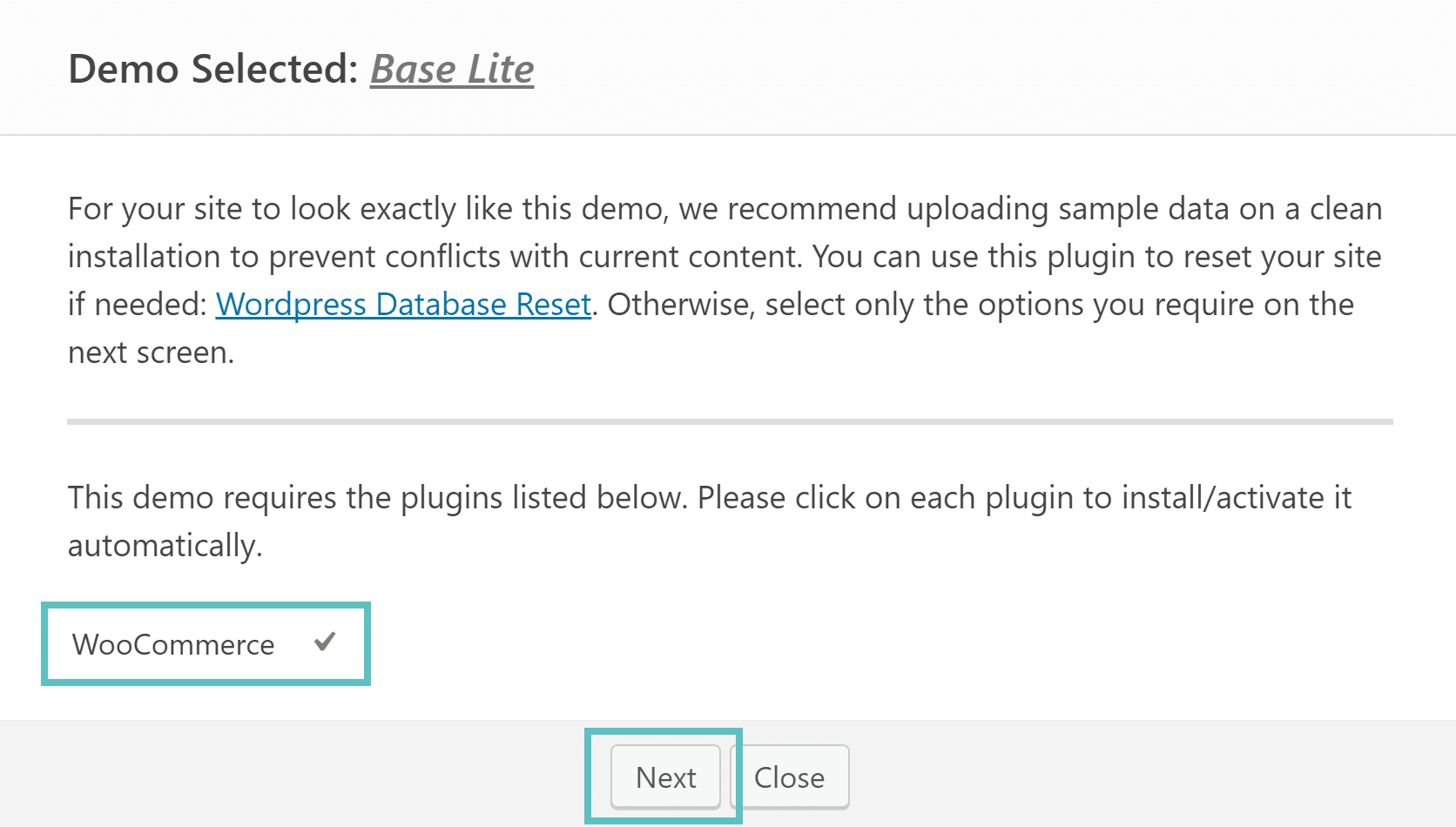
Шаг 6
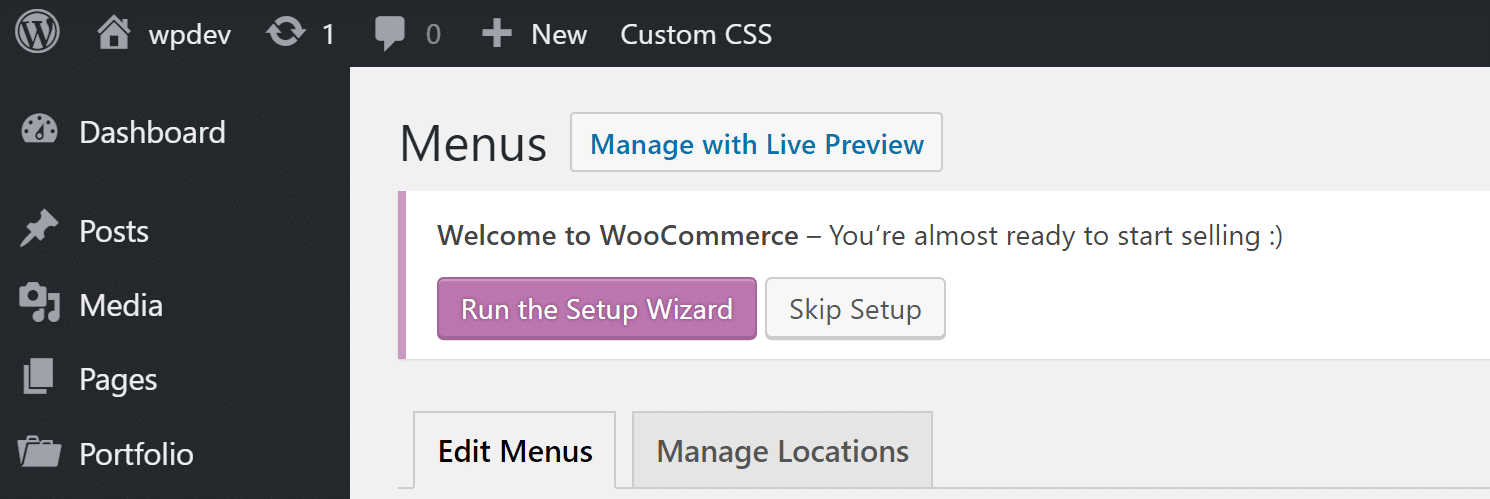
Затем вам будет предложено установить «WooCommerce». Если вы не используете это, мы рекомендуем оставить его отключенным, так как WooCommerce может добавить ненужную нагрузку. Тем не менее, для этого урока мы включим его, чтобы мы могли оптимизировать его позже. Просто нажмите на него, и он установится, затем нажмите «Далее».

Шаг 7
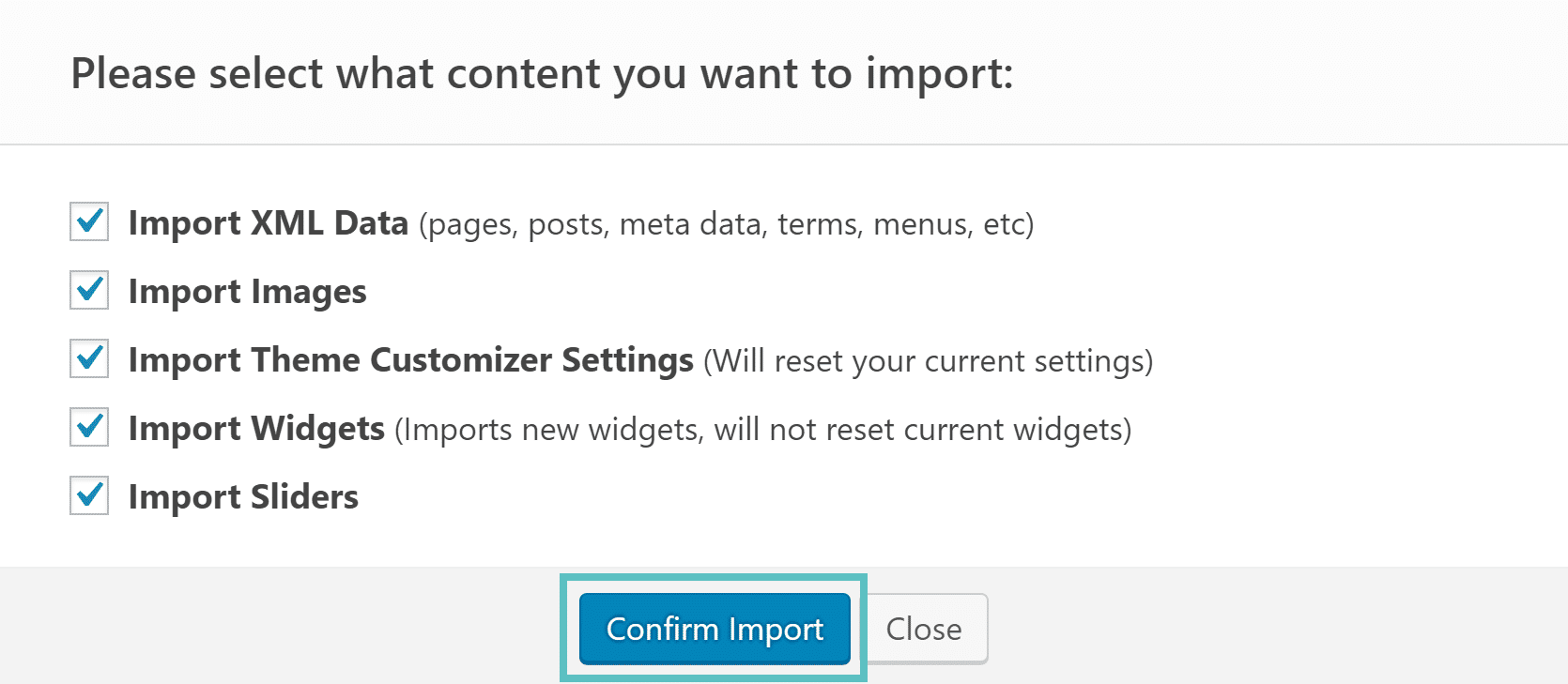
Если вы только что установили новую версию, выберите все содержимое и нажмите «Подтвердить импорт». В зависимости от скорости вашего хоста WordPress, импорт всего содержимого может занять несколько минут. На серверах Kinsta это заняло всего около 20 секунд.

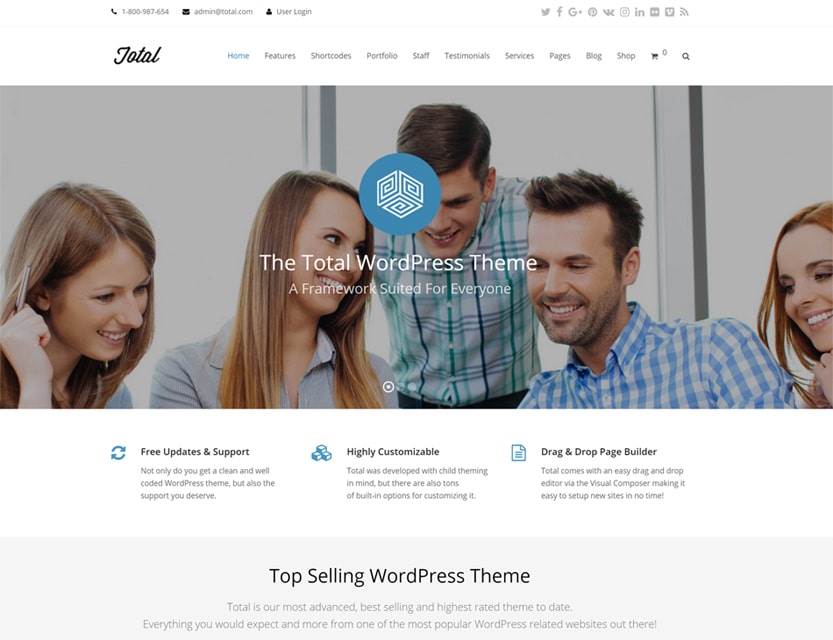
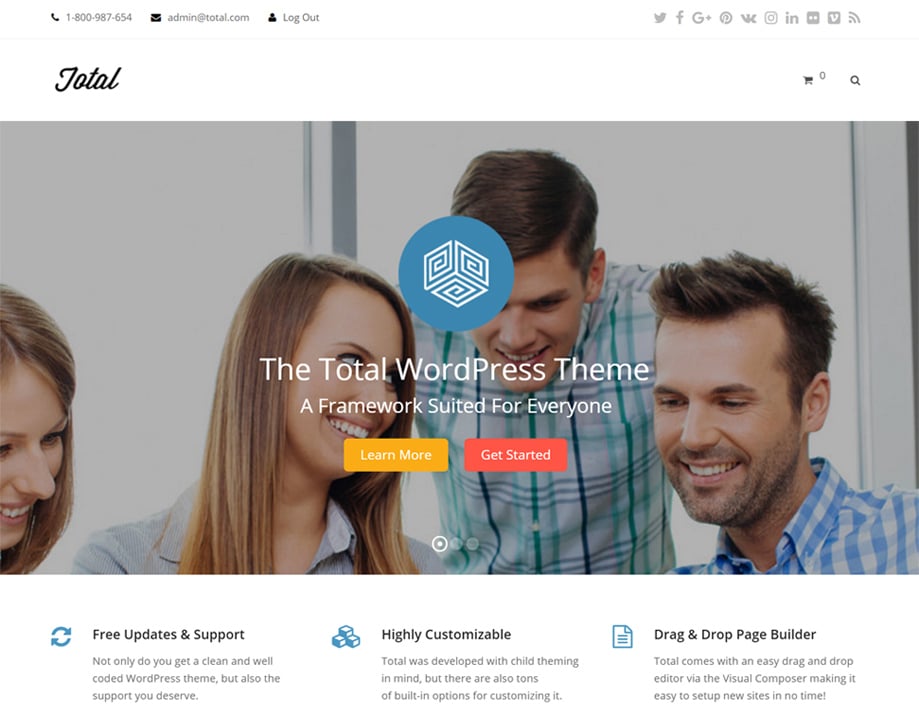
И это все! Ваши демонстрационные данные теперь импортированы, и ваш сайт WordPress теперь должен выглядеть как демонстрация Base Lite, как показано ниже.

Необязательно - Настройка WooCommerce
Если вы используете WooCommerce, вам будет предложено завершить работу мастера установки. Ознакомьтесь с нашим подробным руководством по как настроить WooCommerce , Мы настроили WooCommerce для приведенных ниже примеров.

Оптимизация общей темы WordPress
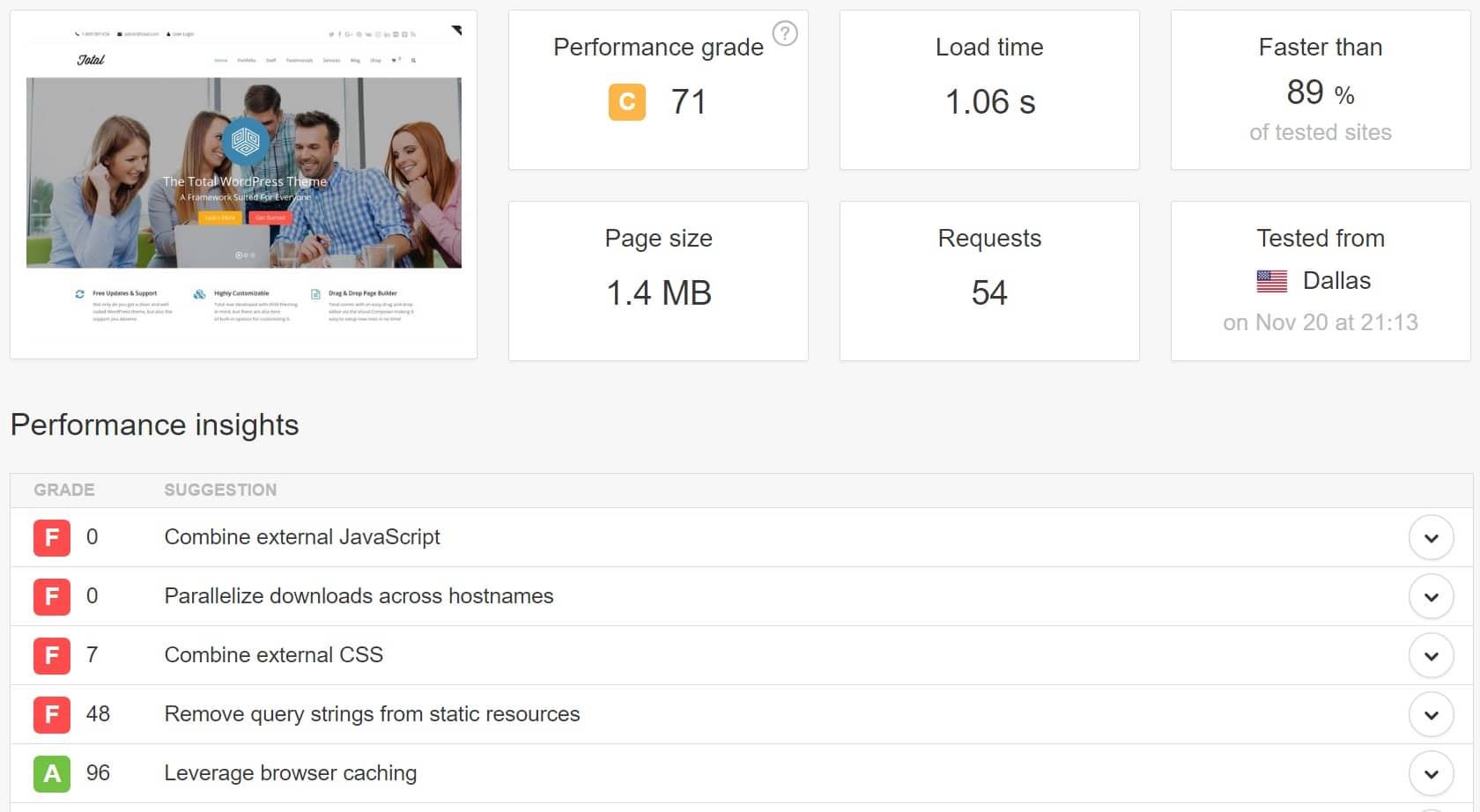
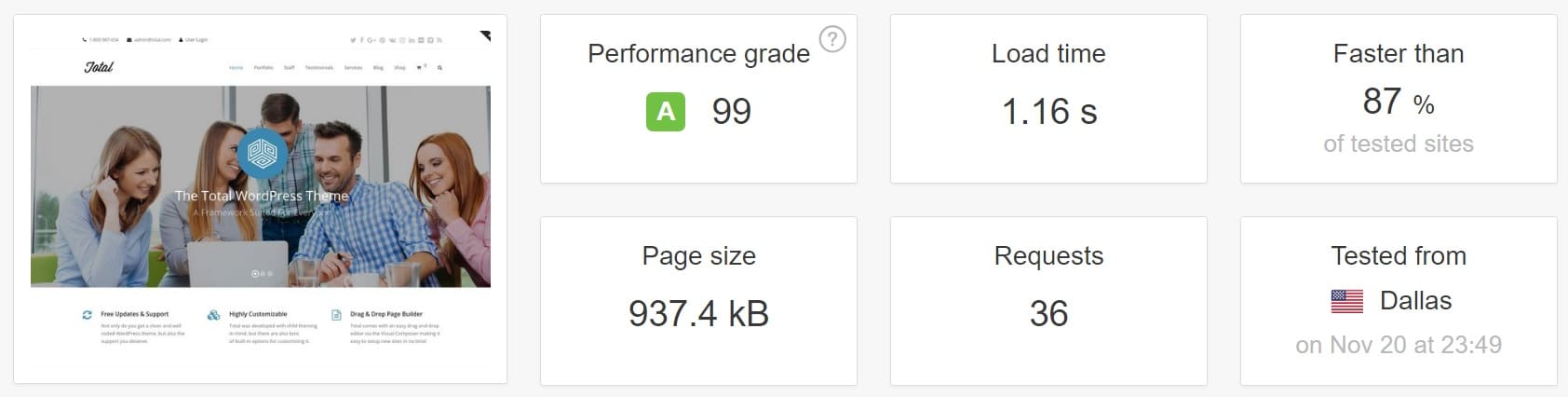
Теперь самое интересное! Мы расскажем, как немного оптимизировать тему Total WordPress. Для начала нам нужно получить базовую скорость. Итак, мы пробежали 5 тесты скорости на Pingdom и взял в среднем. Как вы можете видеть ниже, наша базовая скорость с установленными демонстрационными данными составляет 1,06 секунды, 54 HTTP-запроса и общий размер страницы 1,4 МБ.

Шаг 1. Локальная синхронизация Google Analytics (необязательно)
Почти все используют Google Analytics Таким образом, это справедливо, что мы установили это в нашем тестировании, поскольку 99% людей, использующих тему Total, вероятно, работают. Так и мы тоже. Свобода Полный плагин Analytics Optimization Suite позволяет вам синхронизировать скрипт Google Analytic локально и, в свою очередь, может немного ускорить процесс.

Мы говорим, что это необязательно, потому что Google официально не рекомендует этот метод, однако мы использовали его на паре крупных сайтов с трафиком, и он отлично работает. Синхронизируя скрипт Google Analytics локально, вы можете повысить эффективность предупреждения о кешировании браузера и повысить скорость его работы, поскольку браузеру пользователя не нужно совершать прием туда и обратно для загрузки файла с внешнего сервера Google. Ниже приведен пример разницы с установленным плагином. Не стесняйтесь попробовать его на своем сайте и запустить свои собственные тесты.
Нормальная Google Analytics установлена
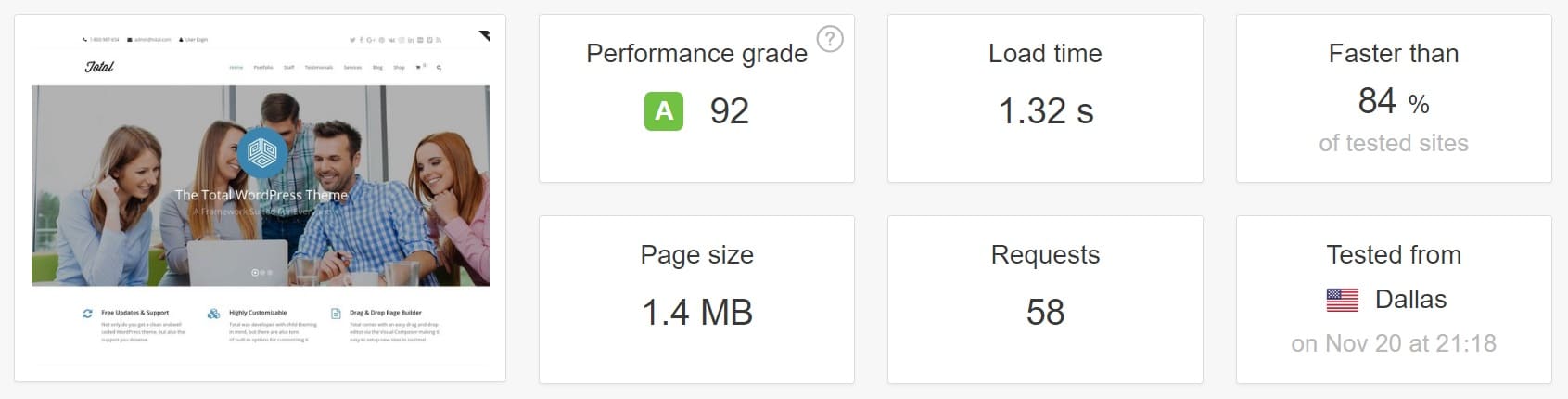
Сначала мы побежали 5 тестов по Pingdom с Google Analytics установлен обычным способом. Как видите, простое добавление Google Analytics добавляет около 0,25 секунды к общему времени загрузки и 4 дополнительным HTTP-запросам. Команда WPExplorer отлично поработала над многоцелевой темой Total, так как для начала это довольно быстрое время загрузки. И, конечно же, серверы Kinsta сильно оптимизированы для производительности. Kinsta использует кэширование на уровне сервера, так плагин кеширования не нужен ,

Google Analytics синхронизируется локально
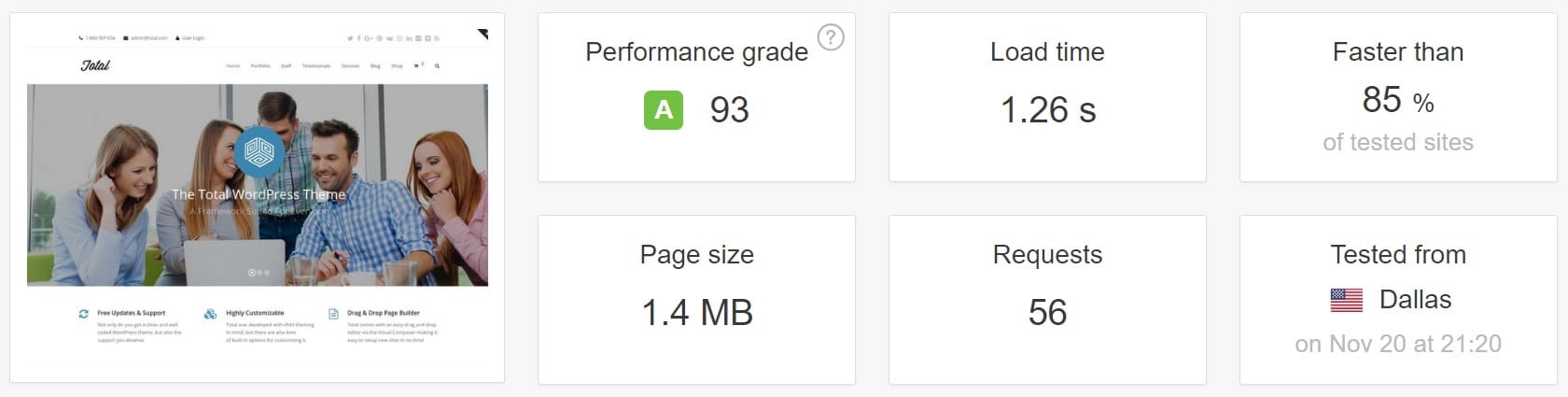
Затем с помощью упомянутого выше плагина CAOS мы настроили его для локальной синхронизации Google Analytics. Затем мы побежали другой 5 тестов по Pingdom , Это снижает общее количество HTTP-запросов на 2, а время загрузки - до 1,26 секунды. Это немного, но немного быстрее, чем обычные настройки Google Analytics.

Шаг 2 - Отключить встраивание
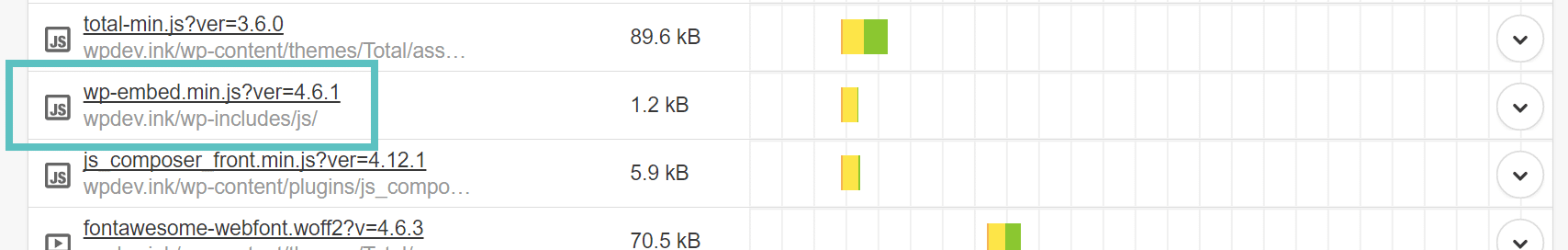
Если вы не используете автоматическое встраивание, первое, что нужно сделать, это отключить встраивание. Это генерирует дополнительный HTTP-запрос на вашем сайте WordPress (как показано ниже) для загрузки файла wp-embed.min.js. И это загружается на каждой странице.

Хотя размер этого файла составляет всего 1,2 КБ, такие вещи со временем складываются. Сам запрос иногда имеет большее значение, чем размер загружаемого контента. Самый простой способ сделать это - просто установить бесплатный плагин под названием Отключить встраивание ,

Если вы заинтересованы в альтернативных способах сделать это, см. Наш подробный пост на как отключить встраивание , Затем мы побежали другой 5 тестов по Pingdom , Это снижает общее количество HTTP-запросов на 1, а время загрузки - до 1,25 секунды. Опять же, помните, что все эти вещи складываются ко времени, когда мы закончим.

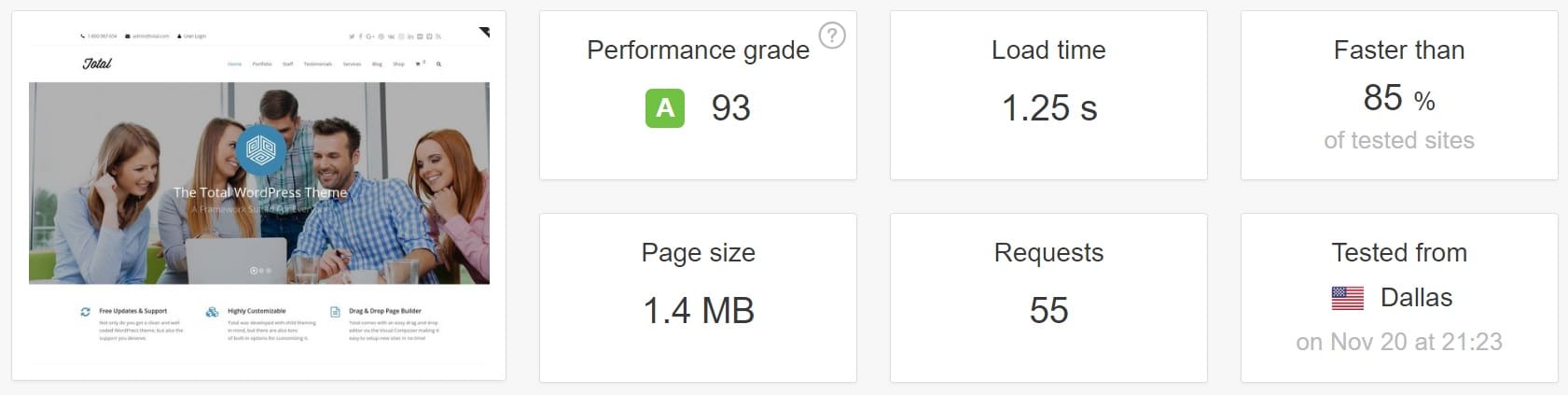
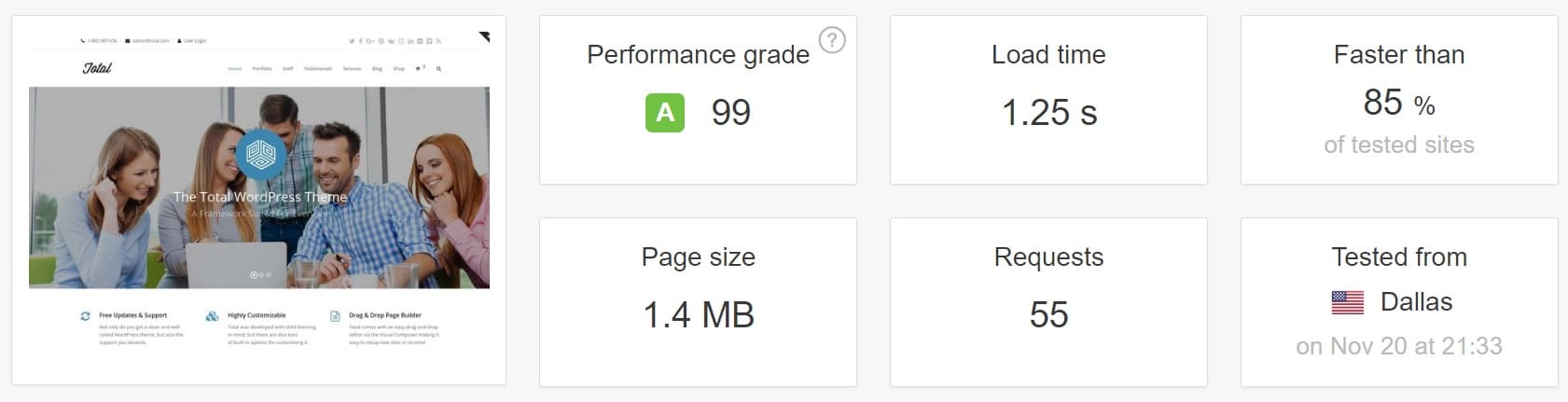
Шаг 3 - Удалить строки запроса из URL
Другая распространенная проблема связана со строками запросов. Ваши файлы CSS и JavaScript обычно имеют версию файла в конце своих URL-адресов, например https://domain.com/file.min.css?ver=4.5.3. Некоторые серверы и прокси-серверы не могут кэшировать строки запроса. Таким образом, удаляя их, вы иногда можете улучшить кеширование. Есть бесплатные плагины, такие как Query Strings Remover который может сделать это для вас автоматически в WordPress.

Затем мы побежали другой 5 тестов по Pingdom , Как вы можете видеть, это совсем не улучшило нашу скорость, но улучшило нашу производительность. Он поднял его с 93 до 99.

Смотрите наш подробный учебник на как удалить строки запроса из URL ,
Шаг 4 - Оптимизация изображения
Следующим шагом является запустить оптимизацию изображения в нашей медиатеке WordPress. Это, безусловно, одна из самых важных оптимизаций, которые вы можете сделать, поскольку изображения составляют в среднем более 60% веса страницы. Особенно, если вы используете большие изображения в своем слайдере на общей теме. В этом примере мы используем Плагин Imagify Image Optimizer от команды в WP Rocket.

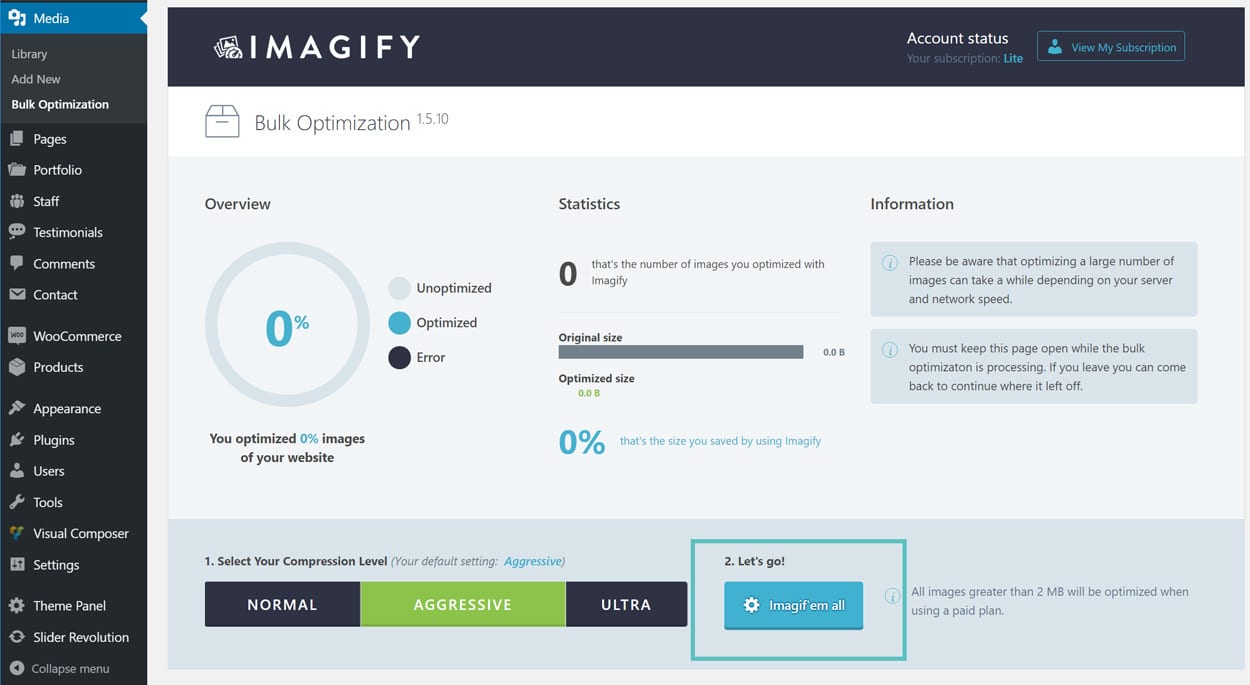
В плагине мы заходим в «Оптимизацию массива» в медиатеке. Мы оставляем стандартный уровень сжатия Агрессивного набора и нажимаем «Imagif'em all». Мы смогли сэкономить 7,63 МБ из 11,89 МБ! Все одним кликом.

Затем мы побежали другой 5 тестов по Pingdom , Это снова сократило время загрузки и уменьшило общий размер страницы на 30%. Изображения по умолчанию, включенные в фиктивные данные, для начала довольно малы, поэтому вы легко сможете увидеть гораздо более быстрый прирост производительности при запуске этого на неоптимизированном сайте.

Шаг 5 - Включите CDN
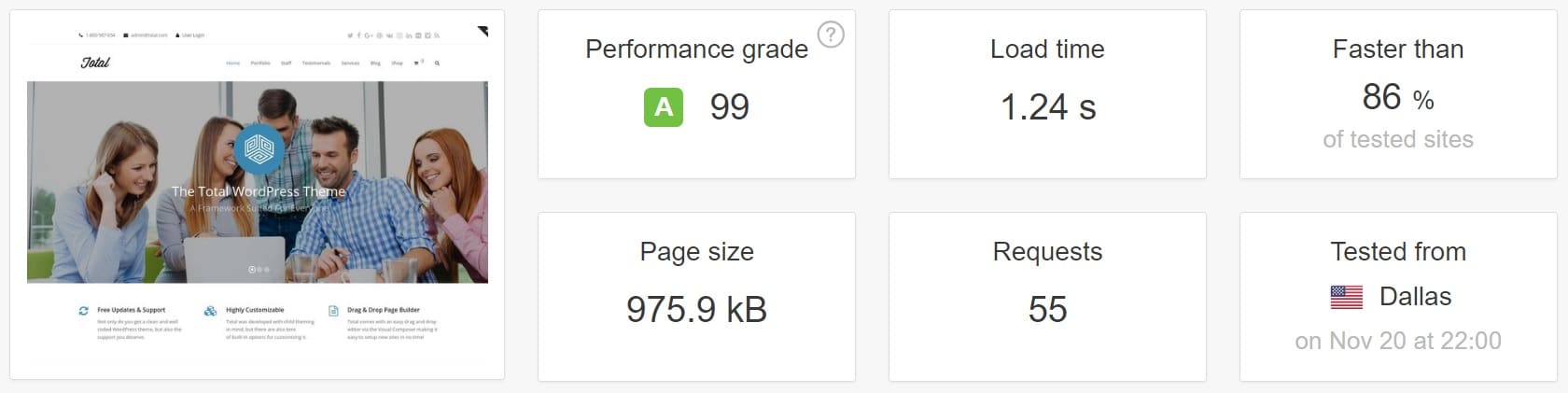
Следующим шагом является включение сеть доставки контента (CDN) на сайте. Это позволяет нам быстрее обслуживать наш контент по всему миру. В этом примере мы используя KeyCDN на сайте. Затем мы побежали другой 5 тестов по Pingdom , Это привело нас к загрузке в 1,19 секунды.

Шаг 6 - Отключите ненужные скрипты на домашней странице
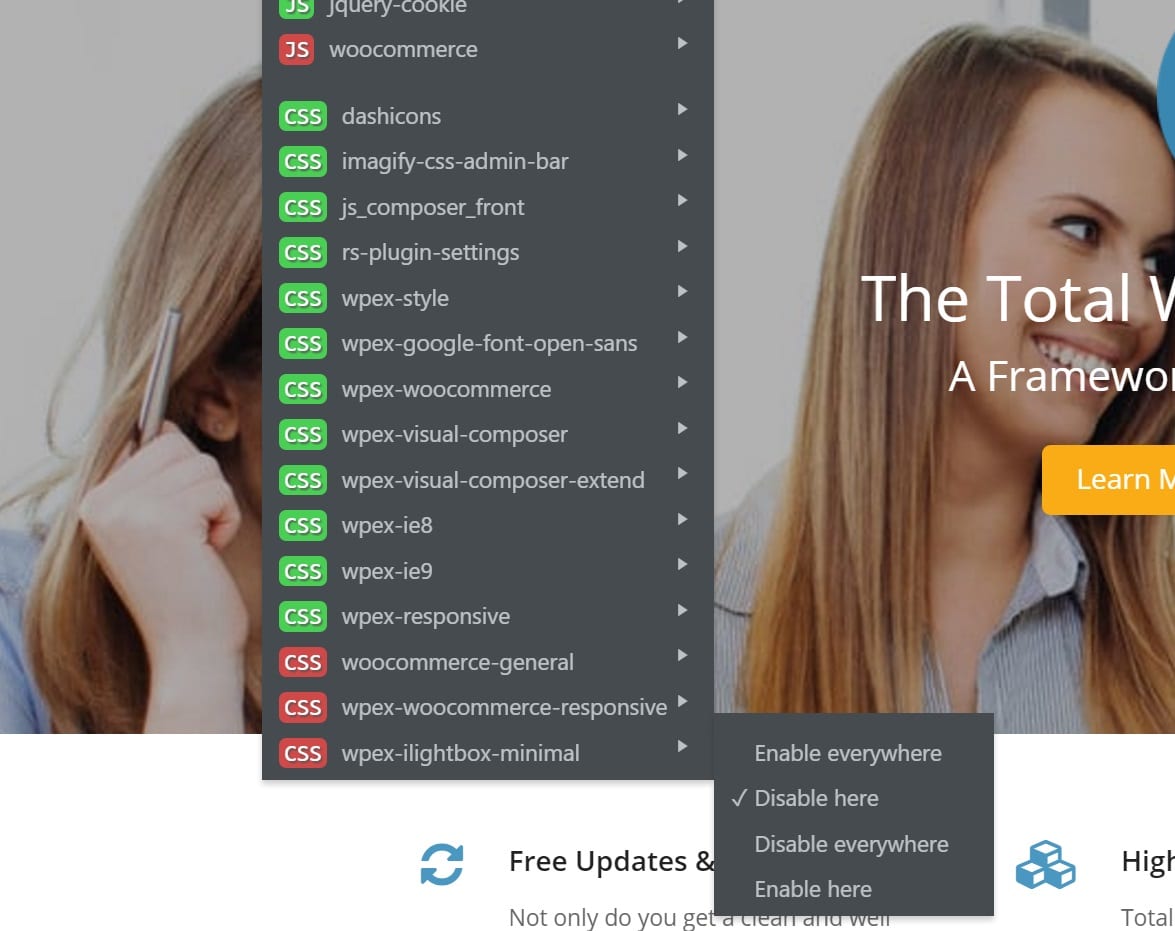
Другой способ ускорить работу сайта - отключить загрузку ненужных сценариев на домашней странице и на остальной части сайта. В WooCommerce есть несколько скриптов, которые не требуется загружать на главную страницу. И если вы не используете функцию лайтбокса, вы также можете отключить это. Для этого мы используем премиум Гонсалес плагин что позволяет нам индивидуально отключать сценарии по нашему выбору, такие как следующие.
//wpdev.ink/wp-content/plugins/woocommerce/assets/js/frontend/woocommerce.min.js //wpdev.ink/wp-content/plugins/woocommerce/assets/css/woocommerce.css // wpdev. ink / wp-content / themes / Total / assets / css / wpex-woocommerce-responseive.css //wpdev.ink/wp-content/themes/Total/assets/lib/ilightbox/minimal/ilightbox-minimal-skin.css

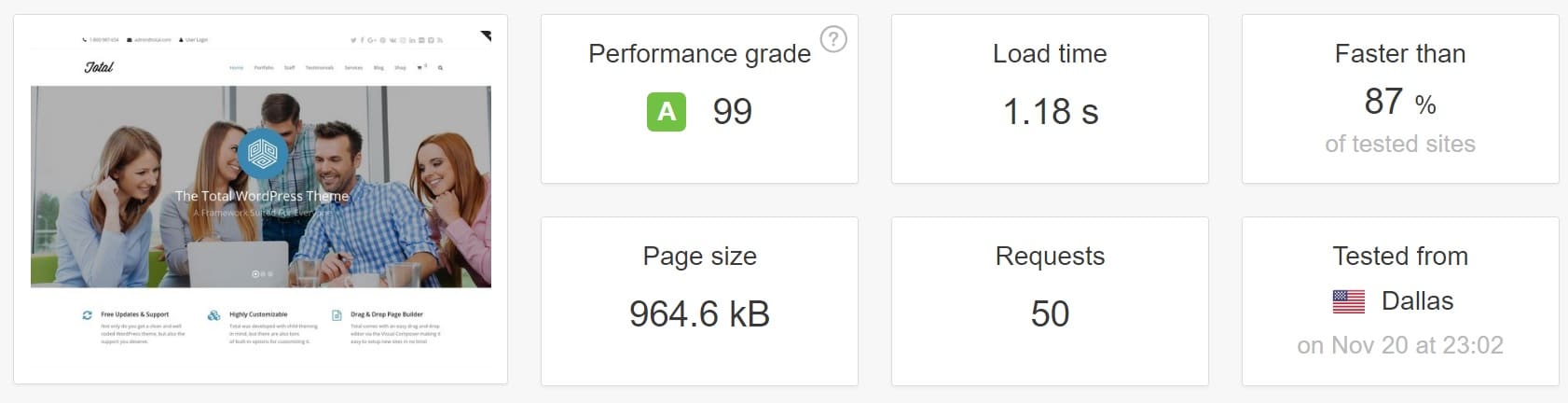
Затем мы побежали другой 5 тестов по Pingdom , Это сократило время загрузки до 1,18 секунды и уменьшило общее количество HTTP-запросов на 5.

Шаг 7 - Оптимизация скорости вращения ползунка
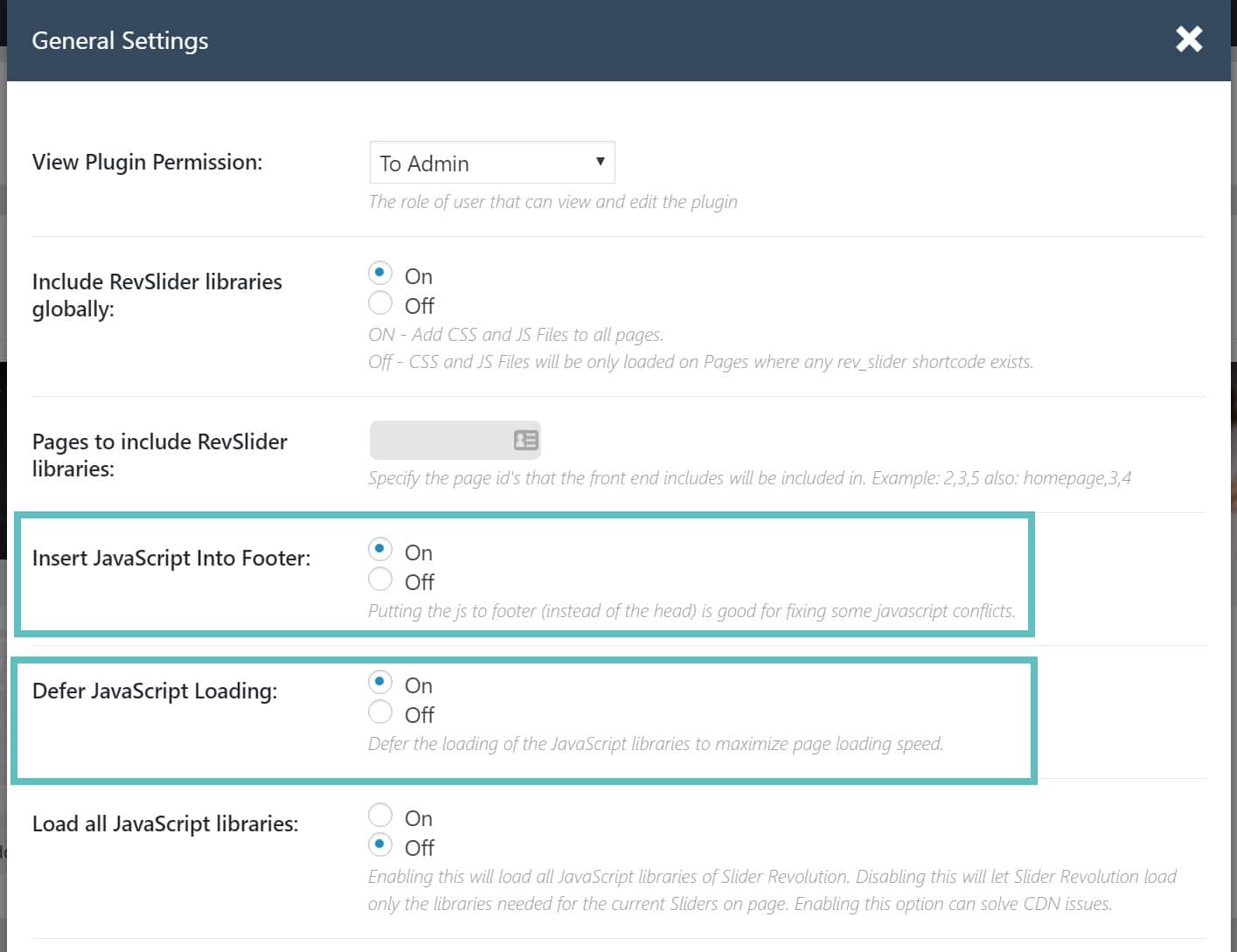
Мы не большой поклонник слайдеров, но они все еще используются довольно часто. К счастью, есть несколько вещей, которые вы можете сделать в настройках Slider Revolution, чтобы ускорить его. Мы рекомендуем включить опции «Вставить JavaScript в нижний колонтитул» и «Отложить загрузку JavaScript».

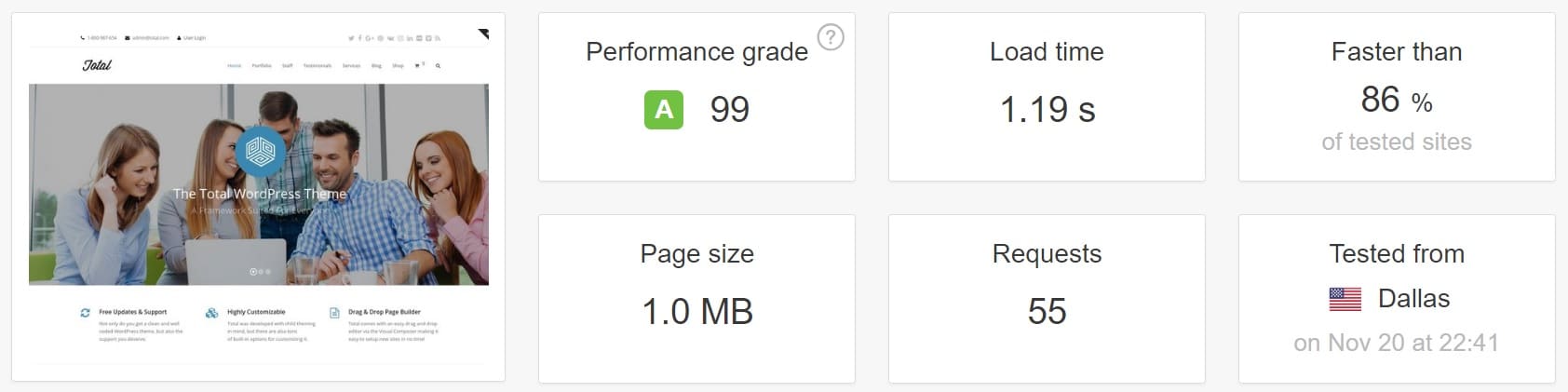
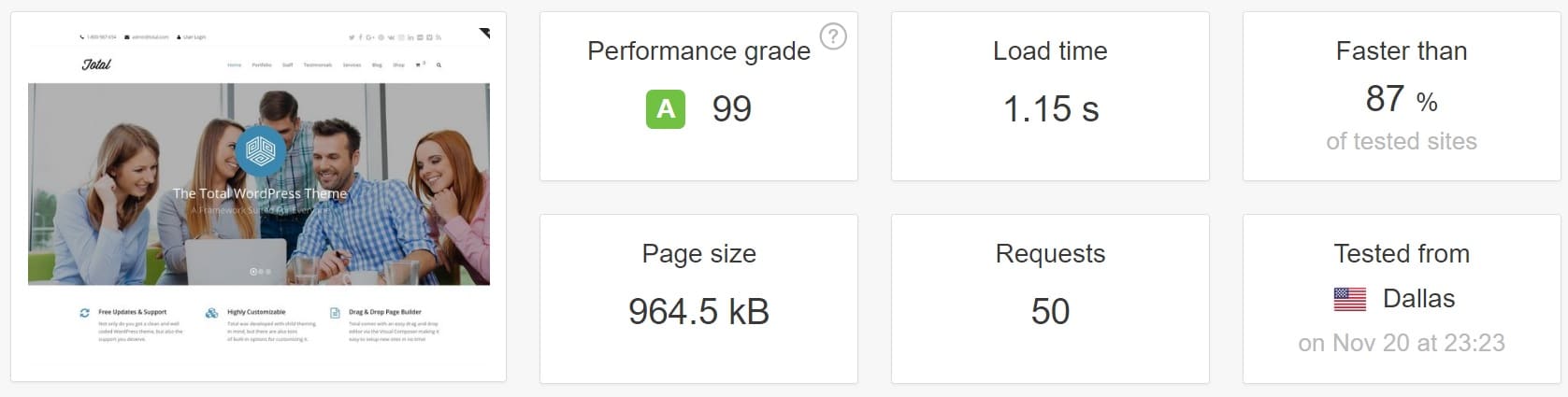
Затем мы побежали другой 5 тестов по Pingdom , Это привело нас к загрузке в 1,15 секунды.

Одна проблема, которую мы обнаружили с Slider Revolution, заключается в том, что по умолчанию он не загружает все свои активы CDN. Мы обнаружили, что следующие три сценария все еще загружаются с нашего исходного сервера:
https://wpdev.ink/wp-content/plugins/revslider/public/assets/js/extensions/revolution.extension.slideanims.min.js https://wpdev.ink/wp-content/plugins/revslider/public /assets/js/extensions/revolution.extension.layeranimation.min.js https://wpdev.ink/wp-content/plugins/revslider/public/assets/js/extensions/revolution.extension.navigation.min.js
Это то, что, вероятно, следует решить с разработчиком плагина.
Помните HTTP / 2
Также важно помнить, что с HTTP / 2 конкатенация (объединение) ваших скриптов больше не требуется. В некоторых случаях это может даже замедлить ваш сайт сейчас. Чтобы проверить это, мы установили бесплатный Автооптимизировать плагин , включена оптимизация HTML / CSS / JS, а также опция CDN. Затем мы побежали другой 5 тестов по Pingdom , В конце концов, это вообще не помогло сайту и стало медленнее. Благодаря HTTP / 2 и параллелизму он отлично справляется с быстрой загрузкой нескольких небольших файлов. Однако, если вы еще не используете HTTPS, чего требует HTTP / 2, плагин Autoptimize может очень помочь!

Резюме
В целом, мы были очень впечатлены темой Total WordPress от команды WPExplorer. Благодаря быстрым серверам Kinsta даже его новая установка с Google Analytics работала за 1,26 секунды. И после небольшой оптимизации время загрузки в 1,15 секунды довольно быстро для сайта с установленной WooCommerce! Если этот обзор темы Total WordPress был полезен, сообщите нам об этом ниже в комментариях. Мы могли бы сделать еще одно глубокое погружение в тему Avada или Theme X, если хотите.
Похожие
WordPress SEOПришло время прыгнуть в безумие. Ты еще со мной? Мэтт МакГи модерирует Шон Карлос , Joost de Valk , а также Роб Керри , Это означает, что у нас есть американцы, живущие в Италии, европейцы, живущие в Америке, и Йост из Голландии. Вы не получаете сеансы культурно продвинутые, Что такое Google Analytics
Если вы все еще не знаете, что такое Google Analytics , вы можете упустить различные возможности для бизнеса в онлайн-мире, не понимая аудиторию вашего сайта. Google Analytics - это бесплатная система мониторинга трафика, которую можно установить на любой сайт, виртуальный магазин или блог. Основная цель Google Analytics дело не только в том, сколько пользователей получают Как восстановить штраф Google Panda
Нет ничего лучше, чем просыпаться утром, только чтобы увидеть, что трафик вашего сайта сократился вдвое благодаря последнему обновлению алгоритма Google. К сожалению, больше людей, чем когда-либо - даже включая владельцев качественных, законных веб-сайтов Как перейти с Blogger на WordPress без потери рейтинга Google
Хотите перенести свой блог из Blogger в WordPress? В то время как Blogger - это удобный инструмент для ведения блогов, многие новички вскоре осознают его ограничения и хотят перейти на WordPress, чтобы получить доступ к более мощным функциям. В этой статье мы покажем вам, как правильно переключаться с Blogger на WordPress без потери рейтинга Google. Как использовать Platinum SEO Pack для WordPress
... WordPress.jpg"> Плагин можно загрузить либо со страницы плагинов WordPress, либо с сайта разработчика. После установки плагина его необходимо активировать. После активации его необходимо настроить в соответствии с вашими потребностями. Цель пакета - разрешить вашим Настройка и тестирование AMP для WordPress: краткое 7-шаговое руководство
... шаговому руководству, чтобы включить AMP для WordPress. Примечание. В некоторых частях данного руководства предполагается, что вы активировали Yoast SEO плагин как часть вашей настройки WordPress. Если у вас нет, вы можете просто пропустить части, которые ссылаются на этот плагин - вы все равно можете активировать функцию AMP без него - но я очень рекомендую этот плагин, если вы серьезно относитесь к SEO для WordPress Free и платные темы: что подходит для вашего следующего проекта?
Сообщество WordPress развивалось благодаря любви к удивительной настраиваемости платформы. И хотя высокий уровень настраиваемости обычно считается положительным, это не значит, что это не может быть подавляющим представлением. Для тех новичок в WordPress Один из самых насущных вопросов связан с разницей между темами для WordPress, бесплатными и платными. Вот в чем дело: Для многих, только начинающих Как оптимизировать контент вашей страницы
Хорошо, давай займемся. Мы разделили процесс оптимизации страницы на 5 шагов : мета-заголовок и описание, URL, ключевое слово и структура текста, теги заголовка и альтернативные теги. Хотя в настоящее время только заголовок и ваш текстовый контент являются абсолютно важными частями, в которые вы хотите включить ваши ключевые слова, другие элементы страницы, о которых мы будем говорить, все еще «хороши» и могут дать вам повышение рейтинга. Используйте ссылки ниже, чтобы Как использовать Screaming Frog SEO Spider Tool для аудита обратных ссылок
Для тех из вас, кто любит следить за обратными ссылками и проверять, находятся ли они там, где они должны быть, это может быть трудоемкой задачей. Возможно, у вас есть список ссылок из источников, которые необходимо проверить, чтобы они все еще были на месте или были удалены после аудита ссылок. Как вы можете быть уверены, что они там, где должны быть? Ну, это легко использовать SEO Spider, чтобы помочь сделать это оптом в масштабе! Обратите внимание, что функция пользовательского поиска, Как исправить проблему с индексом изображений для MaxCDN и WordPress в консоли поиска Google
... wordpress-v-konsoli-poiska-google-1.png" alt="Посмотрите на проблему индекса изображения на изображении выше"> Посмотрите на проблему индекса изображения на изображении выше. Вот второй Скриншот , Почти 0 (0) изображений были проиндексированы ранее, и почему-то я пропустил это в течение многих месяцев и, SEO инструменты - поисковая оптимизация Google Нюрнберг
Есть много, а иногда и очень дорогих инструментов SEO. В большинстве случаев это программы, которые следуют за всеми ссылками на сайте, как бот поисковой системы, а затем собирают и обобщают всю информацию. Многие также сразу заявляют, что вы должны сделать лучше, где есть серьезные проблемы, или даже то, что уже было сделано достаточно хорошо. Тем не менее, я хотел бы еще раз подчеркнуть, что даже разработчики этих программных инструментов на самом деле не знают, как в настоящее время работает
Комментарии
Google Analytics отлично отслеживает ключевые слова, используемые для поиска вашего сайта, но как вы ориентируетесь на конкурентов?Google Analytics отлично отслеживает ключевые слова, используемые для поиска вашего сайта, но как вы ориентируетесь на конкурентов? Мы используем платные корпоративные инструменты для сравнения сайтов наших клиентов с их конкурентами. Эти инструменты могут быть дорогостоящими, но мы можем принять это, чтобы обеспечить конкурентный анализ для наших клиентов. Бизнес-профессионалы, имеющие ограниченный опыт работы с английским языком, могут столкнуться с трудностями в SEO. Особенно, когда Итак, как мы решаем, какой контент мы хотим, чтобы поисковые системы индексировали и ранжировали, и как только мы решим, как мы это сделаем?
Итак, как мы решаем, какой контент мы хотим, чтобы поисковые системы индексировали и ранжировали, и как только мы решим, как мы это сделаем? В этом посте я собираюсь познакомить вас (или напомнить, если вы уже знаете о них) с несколькими метатегами, размещенными в разделе <head> вашего сайта, которые помогут вам справиться с дублирующимся контентом. В конце, если вы используете WordPress, я покажу вам, как это сделать, используя SEO Хотите, чтобы Google проиндексировал ваши Изображения сайта При использовании CDN?
Итак, как мы решаем, какой контент мы хотим, чтобы поисковые системы индексировали и ранжировали, и как только мы решим, как мы это сделаем? В этом посте я собираюсь познакомить вас (или напомнить, если вы уже знаете о них) с несколькими метатегами, размещенными в разделе <head> вашего сайта, которые помогут вам справиться с дублирующимся контентом. В конце, если вы используете WordPress, я покажу вам, как это сделать, используя SEO С такими крупными компаниями, как Amazon, Walmart и Target, доминирующими на странице результатов поиска, как малый бизнес электронной коммерции может начать свое восхождение на вершину?
С такими крупными компаниями, как Amazon, Walmart и Target, доминирующими на странице результатов поиска, как малый бизнес электронной коммерции может начать свое восхождение на вершину? С электронной коммерцией SEO. Ecommerce SEO обеспечивает основу для веб-сайтов для создания сильной стратегии цифрового маркетинга. Если вы только начинаете работать с новым веб-сайтом или хотите оптимизировать рост для своих органических кампаний, эти советы помогут ускорить ваш рост и Все хотят, чтобы их сайт появился на первой странице Google, но как вы на самом деле это делаете?
Все хотят, чтобы их сайт появился на первой странице Google, но как вы на самом деле это делаете? Ответ - поисковая оптимизация (SEO). SEO - это процесс оптимизации сайта, который будет использоваться поисковыми системами и будет отображаться в верхней части результатов поиска. Алгоритмы поисковой системы - сложный зверь с сотнями переменных. Некоторые из этих переменных не так сложно удовлетворить, однако они требуют технических знаний. Не уверен, что я об этом говорю? Нет проблем, ознакомьтесь Тогда вы спросите, как Google знает, какие результаты лучше показать пользователю?
Тогда вы спросите, как Google знает, какие результаты лучше показать пользователю? Ну очень просто, сначала проанализируйте вопрос, поиск пользователя. То есть он обрабатывает ключевые слова, поэтому важно выбрать и использовать правильные слова для вашего контента. И, во-вторых, он анализирует все страницы сети, которые содержат или «говорят» об этих ключевых словах, пытаясь отфильтровать те из них, которые более релевантны и, возможно, лучше отвечают на вопрос пользователя. Как Google запустился и какова цель обновления сервиса?
Как Google запустился и какова цель обновления сервиса? Интернет существует для обычных потребителей с конца девяностых. Google начал свою деятельность в качестве внутренней системы в Стэнфордском университете в 1996 году и стал зарегистрированным доменом в 1997 году. За время существования Google поисковая система обновлялась очень много раз. Эти обновления были направлены на улучшение взаимодействия с пользователями поисковой системы. Почему сложно ранжироваться Как Google определяет качество?
Как Google определяет качество? К счастью для нас, Google делится тем, что он считает высококачественным контентом в своем бесплатном Руководство для веб-мастеров , Хотя Как Google зарабатывает деньги?
Как Google зарабатывает деньги? Google дает компаниям и организациям возможность отображать платные рекламные объявления (спонсируемые результаты) на страницах результатов поиска. Эти объявления показываются по выбранным вами ключевым словам (подробнее об этом в другой стратегии). Вам не нужно платить за показ своего объявления; вы платите Google только тогда, когда кто-то нажимает на ваше объявление. Технический термин - цена за клик (CPC). Чем более релевантно ваше объявление Но как Google оценил бы эти названия с точки зрения SEO?
Но как Google оценил бы эти названия с точки зрения SEO? Где ключевые слова / ключевые фразы, которые популярны и обычно используются при общих поисках? Эти заголовки могут привести к путанице, и Google может даже попытаться изменить их с помощью других фрагментов, потому что заголовки длинные. Результаты могут быть даже довольно забавными - например, статьи о проститутках или о Санта-Клаусе. Но они не могут творить чудеса для вашего SEO. Это вызов для авторов контента. Если нет конкурентного анализа, то как они узнают, как нацелить ваших конкурентов онлайн?
Если нет конкурентного анализа, то как они узнают, как нацелить ваших конкурентов онлайн? Веб-сайт должен быть частью вашей общей бизнес-стратегии. Если ваша SEO компания не понимает разницы между вашими онлайн и оффлайн конкурентами, то они, вероятно, не поймут, как их нацелить. Будет ли SEO писать новый контент или работать с существующим контентом? Если у фирмы нет кого-то, кто специализируется на SEO-копирайтинге, ищите в другом месте. Есть ли у фирмы
Css?
Ты еще со мной?
Как вы можете быть уверены, что они там, где должны быть?
Google Analytics отлично отслеживает ключевые слова, используемые для поиска вашего сайта, но как вы ориентируетесь на конкурентов?
Итак, как мы решаем, какой контент мы хотим, чтобы поисковые системы индексировали и ранжировали, и как только мы решим, как мы это сделаем?
Итак, как мы решаем, какой контент мы хотим, чтобы поисковые системы индексировали и ранжировали, и как только мы решим, как мы это сделаем?
С такими крупными компаниями, как Amazon, Walmart и Target, доминирующими на странице результатов поиска, как малый бизнес электронной коммерции может начать свое восхождение на вершину?
Все хотят, чтобы их сайт появился на первой странице Google, но как вы на самом деле это делаете?
Не уверен, что я об этом говорю?
Тогда вы спросите, как Google знает, какие результаты лучше показать пользователю?
