- Шаг 1: Установите и активируйте свой плагин AMP
- Шаг 2. Настройка Google Analytics
- Шаг 3: Настройте параметры плагина
- Шаг 4. Проверьте / подтвердите настройки AMP
- Шаг 5. Отправьте наиболее важные URL AMP для индексации.
- Шаг 6. Просмотр в консоли поиска Google для устранения ошибок
- Шаг 7: Тест скорости страницы
- Начните с AMP!

В современном мире, ориентированном на мобильные устройства, наличие быстро загружаемых страниц очень важно для удовлетворения потребностей пользователя. Не только это, но и эффекты медленной скорости страницы были соотнесены к снижению общего дохода и увеличению количества оставленных страниц.
Пользователи стали ожидать, что мобильные сайты будут загружаться так же быстро, как и их настольные компьютеры. Фактически, Amazon, один из крупнейших интернет-магазинов, пришел к выводу, что даже одну секунду Отставание в скорости загрузки страницы привело к снижению годового дохода на 1,6 млрд долларов.
Ускоренные мобильные страницы (AMP) быстро становятся стандартом для создания быстро загружаемой страницы. Используя предварительный рендеринг, AMP могут загружать 15-80 процентов Быстрее чем стандартные мобильные страницы без ущерба для функциональности. Хотя простота реализации AMP зависит от вашей CMS (системы управления контентом), WordPress может стать хорошей тестовой средой для предварительного просмотра того, как может выглядеть ваша страница AMP.
Следуйте этому быстрому семишаговому руководству, чтобы включить AMP для WordPress.
Примечание. В некоторых частях данного руководства предполагается, что вы активировали Yoast SEO плагин как часть вашей настройки WordPress. Если у вас нет, вы можете просто пропустить части, которые ссылаются на этот плагин - вы все равно можете активировать функцию AMP без него - но я очень рекомендую этот плагин, если вы серьезно относитесь к SEO для вашего сайта WordPress.
Шаг 1: Установите и активируйте свой плагин AMP
Плагин AMP от Automattic требуется, чтобы начать реализацию AMP. Это базовый плагин, который вам понадобится для работы AMP.

Плагин AMP автоматически генерирует AMP-совместимые версии всех ваших сообщений, которые вы можете просмотреть, добавив / amp / в конец URL ваших сообщений. Например:
Обратите внимание, что только ваши сообщения, а не ваши страницы, будут AMP-совместимы с этим базовым плагином. Для того, чтобы сделать ваши страницы AMP-совместимыми, вам нужно установить дополнительный плагин (подробно описано ниже).
После того, как вы установили плагин AMP, вы можете наложить дополнительные плагины, чтобы расширить функциональность. Есть несколько бесплатных опций, которые вы можете выбрать, но те, которые я использую в этом руководстве:
- AMP для WP - Ускоренные мобильные страницы - Известные функции этого плагина включают в себя интеграцию с Google AdSense, поддержку rel = canonical tag, конструктор страниц с перетаскиванием AMP и возможность создавать контент AMP, который отличается от контента на стандартных мобильных страницах.

- Клей для Yoast SEO & AMP - Одним из преимуществ использования этого плагина является то, что он позволяет делать страницы, посты и медиафайлы AMP-совместимыми. Плагин Glue for Yoast также гарантирует, что плагин AMP по умолчанию извлекает правильные метаданные. Подобно плагину AMP для WP, он позволяет настраивать пользовательские стили страниц AMP, и вы даже можете выбрать собственный значок и изменить внешний вид логотипа вашего сайта на странице AMP. ( Примечание. Для работы этого плагина у вас должен быть установлен и активирован SEO-плагин Yoast.)

Шаг 2. Настройка Google Analytics
Чтобы настроить ваши страницы для отслеживания Google Analytics, сначала вам нужно найти свой идентификатор отслеживания. Войдите в Google Analytics, затем щелкните значок шестеренки в левом нижнем углу, чтобы открыть панель администратора. После того, как вы выбрали ACCOUNT и PROPERTY из их соответствующих выпадающих меню, нажмите «Где отслеживать» в столбце PROPERTY. Затем нажмите «Код отслеживания», чтобы увидеть свой идентификатор отслеживания - идентификатор должен начинаться с UA .
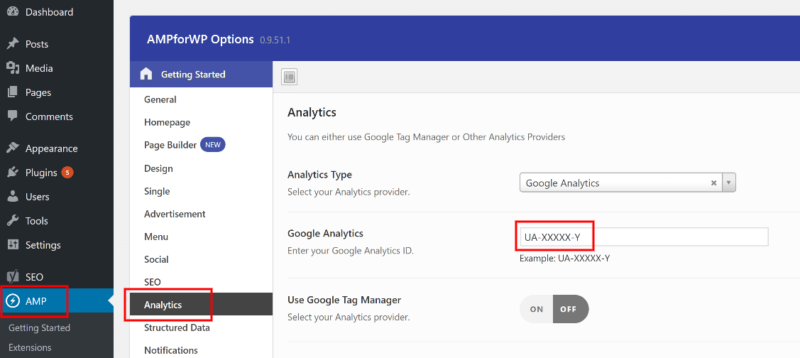
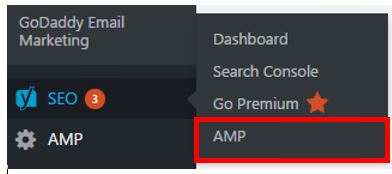
Скопируйте свой идентификатор отслеживания, затем войдите в WordPress. В левой навигационной панели перейдите к AMP > Analytics и вставьте свой идентификатор отслеживания, где указано «Google Analytics». Затем нажмите « Сохранить изменения» .

Шаг 3: Настройте параметры плагина
На этом шаге я расскажу о некоторых основных настройках плагина Glue for Yoast SEO, упомянутых на шаге 1. Вы можете пропустить этот шаг, если решили не устанавливать этот плагин.
Рекомендованные конфигурации, приведенные здесь, позволят вам настроить внешний вид ваших ускоренных мобильных страниц, а также включить поддержку AMP для нескольких типов контента.
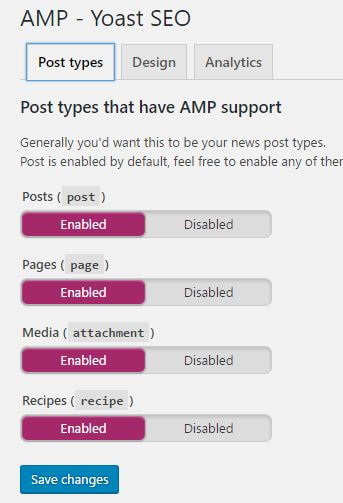
Для начала зайдите в Yoast SEO> AMP> Типы сообщений . Здесь вы можете выбрать, какие типы сообщений должны соответствовать AMP.


На второй вкладке «Дизайн» вы можете настроить внешний вид страниц с поддержкой AMP. Применяйте стили CSS, настраивайте содержимое и цвета ссылок, загружайте пользовательский значок AMP и устанавливайте изображение по умолчанию для страниц, с которыми не связано изображение.
Шаг 4. Проверьте / подтвердите настройки AMP
Теперь, когда мы создали наши URL AMP, важно убедиться, что они работают правильно. Если они настроены неправильно, Google не будет отображать их в результатах поиска. Хотя это защищает вас от отображения полуфункциональной страницы AMP, оно также может быть проблемой для многих веб-мастеров.
К счастью, есть несколько решений для тестирования ваших URL AMP. Выберите пару ключевых страниц и протестируйте версии AMP, используя один из методов ниже. Как упоминалось в шаге 1, вы можете добавить / amp / в конец стандартного URL, чтобы просмотреть его.
Вариант 1: тест AMP

Вариант 2: Консоль разработчика
Эта опция специально для тех, кто использует браузер Google Chrome. Если вы используете другой браузер (Firefox, Safari, Microsoft Edge или другой), этот параметр к вам не относится.
- Откройте страницу AMP в вашем браузере
- Добавить # development = 1 к URL
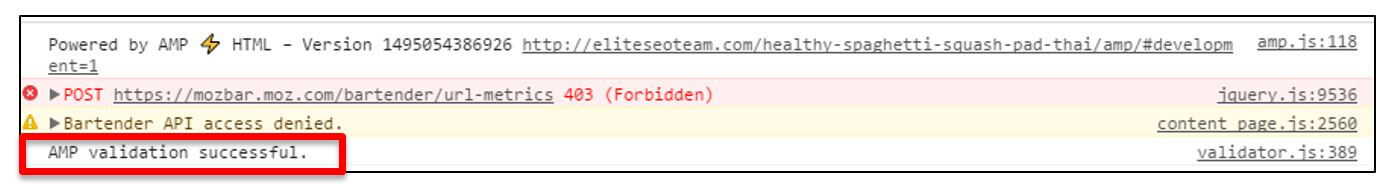
- Откройте Chrome Dev Tools Console (в меню Chrome выберите Дополнительные инструменты > Инструменты разработки , а затем перейдите на вкладку «Консоль») и проверьте ошибки проверки.
- Если все хорошо, проверка должна быть успешной.

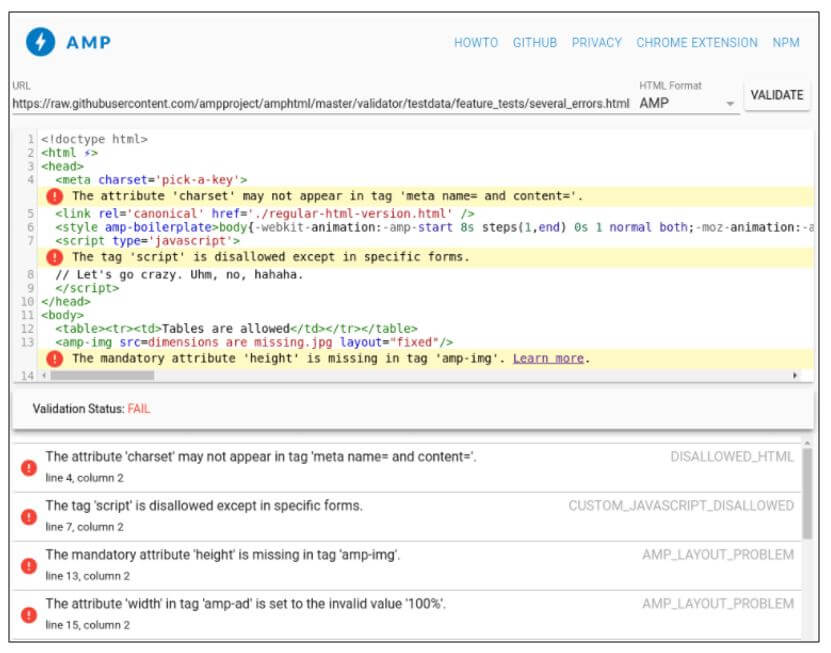
Вариант 3: AMP Validator
- Идти к https://validator.ampproject.org/
- Вставьте URL AMP в поле «URL» и нажмите «Подтвердить».
- Этот инструмент выделит любые ошибки и отметит их в HTML.

Примечание: вы также можете использовать Расширение AMP Validator Chrome чтобы увидеть те же результаты на самом AMP URL.
Шаг 5. Отправьте наиболее важные URL AMP для индексации.
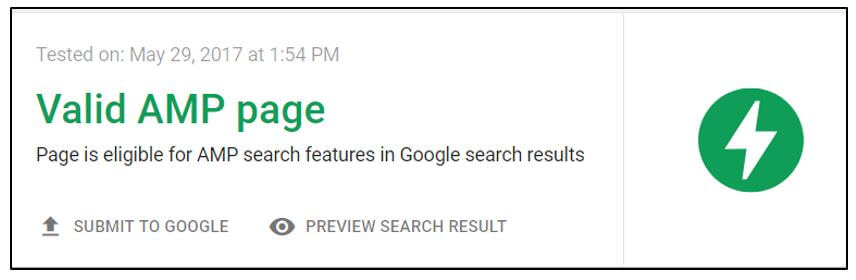
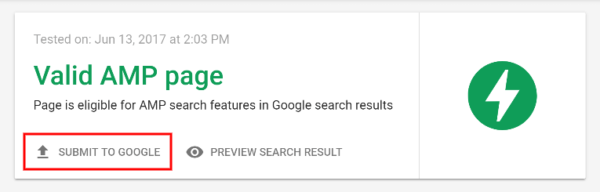
Если вы используете тест AMP через консоль поиска Google, вы можете нажать кнопку «отправить в Google», как только вы запустите тест и подтвердите страницу:

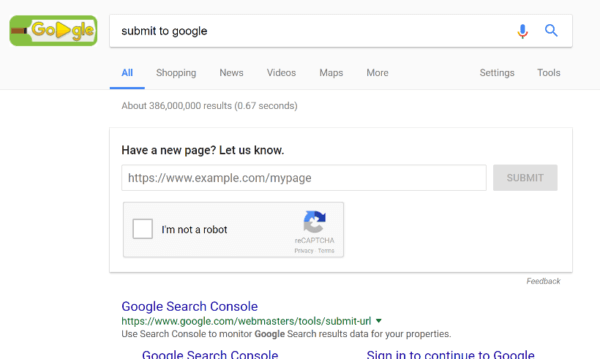
Кроме того, если вы вошли в свою учетную запись Google Search Console, вы можете выполнить поиск «отправить в Google» и отправить URL-адрес непосредственно в результатах поиска Google:

Хотя отправка вашей страницы AMP в Google не является обязательным требованием, Google будет индексировать вашу страницу AMP только в том случае, если она внутренне связана или указана в карте сайта XML.
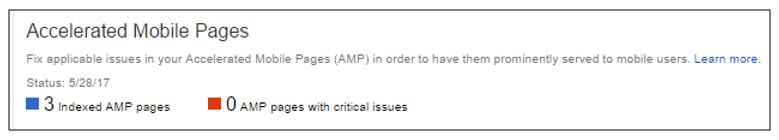
Шаг 6. Просмотр в консоли поиска Google для устранения ошибок
Консоль поиска Google позволяет управлять всеми страницами AMP в одном сжатом месте.
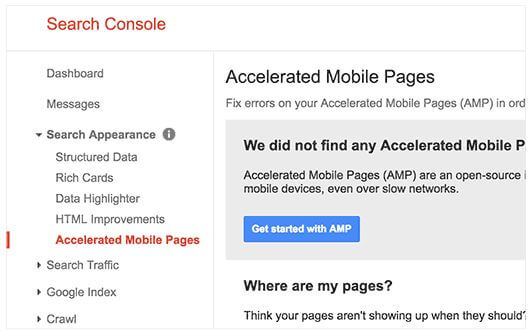
- Войдите в консоль поиска Google.
- В разделе « Внешний вид поиска» нажмите « Ускоренные мобильные страницы» .


Здесь вы сможете увидеть, сколько ваших Ускоренных мобильных страниц индексируются, и какие из них, если таковые имеются, имеют критические проблемы. Если вы обнаружите страницы с проблемами, вы можете устранить их, используя инструменты из предыдущего шага.
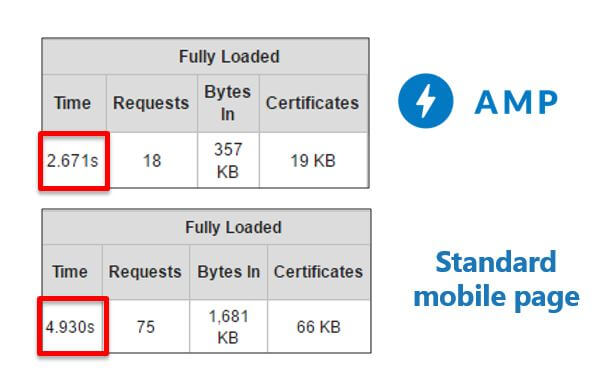
Шаг 7: Тест скорости страницы
После того как вы выполнили все вышеперечисленное, пришло время увидеть преимущества ваших усилий. Запустите свой AMP и стандартные страницы для мобильных устройств с помощью инструмента скорости страницы, такого как WebPagetest и сравните результаты:

Начните с AMP!
Как Google наращивает свои усилия, чтобы обнародовать его Индекс мобильной связи и скорость страницы в дюймах к становлению фактор мобильного рейтинга становится все более важным использовать AMP до того, как ваш мобильный трафик станет хитом. Выполнив действия, описанные выше, вы сможете быстро и легко включить AMP-страницы для своего сайта WordPress.
Для получения последних обновлений и разработок в проекте Google AMP, прочитайте Вот ,
Мнения, выраженные в этой статье, принадлежат автору гостя и не обязательно относятся к Search Engine Land. Штатные авторы перечислены Вот ,
Об авторе
Похожие
WordPress SEOПришло время прыгнуть в безумие. Ты еще со мной? Мэтт МакГи модерирует Шон Карлос , Joost de Valk , а также Роб Керри , Это означает, что у нас есть американцы, живущие в Италии, европейцы, живущие в Америке, и Йост из Голландии. Вы не получаете сеансы культурно продвинутые, Что такое Google Analytics
... Google Analytics , вы можете упустить различные возможности для бизнеса в онлайн-мире, не понимая аудиторию вашего сайта. Google Analytics - это бесплатная система мониторинга трафика, которую можно установить на любой сайт, виртуальный магазин или блог. Основная цель Google Analytics дело не только в том, сколько пользователей получают доступ к вашему сайту, но и в том, как эти Как установить и оптимизировать общую тему WordPress
... ильных представлений о больших многоцелевых темах WordPress, таких как Avada и тема X, и о том, что они могут привести к сканированию вашего сайта. Это правда, что у большинства многоцелевых тем есть некоторое раздувание, сопровождаемое ими (особенно в сочетании с WooCommerce), но при правильной оптимизации они могут загружаться быстро. Поэтому сегодня мы подробно рассмотрим многофункциональную тему Total WordPress и посмотрим, насколько быстро мы сможем загрузить ее на серверы Kinsta. Это Как добавить WordPress HTTPS на ваш сайт и улучшить SEO
... для поиска Google. Это одно маленькое решение взяло HTTPS от «вещи, которая только Интернет-магазины нужно беспокоиться о «чем-то», которое каждый пользователь WordPress должен реализовать, если он хочет максимизировать свой рейтинг в поиске ». Но как ни важно, WordPress HTTPS, к счастью, также удивительно прост в реализации. Вот как можно добавить WordPress HTTPS на ваш сайт. В этом посте я собираюсь показать вам, как Поддельный плагин WordPress SEO обеспечивает бэкдор доступ
Мы недавно обсуждали особенно подлый кусок вредоносного ПО это маскировалось под фальшивый плагин и предназначалось для Joomla! пользователи. Пока это явление не уникально для Joomla! Система управления контентом, SiteLock обнаружила новый поддельный плагин для WordPress, одного из крупнейших в мире приложений с открытым исходным кодом. Поддельный плагин, который нашла исследовательская Как перейти с Blogger на WordPress без потери рейтинга Google
... шаги, которые мы будем использовать для переноса из Blogger в WordPress: Зарегистрируйтесь с WordPress хостинг Компания. Экспортируйте свой блог Blogger Импорт Blogger в WordPress Установите постоянные ссылки на ваш новый блог WordPress. Настройка перенаправлений для посетителей Blogger на сообщения WordPress Перемещение другого контента из Blogger в WordPress Как использовать Screaming Frog SEO Spider Tool для аудита обратных ссылок
Для тех из вас, кто любит следить за обратными ссылками и проверять, находятся ли они там, где они должны быть, это может быть трудоемкой задачей. Возможно, у вас есть список ссылок из источников, которые необходимо проверить, чтобы они все еще были на месте или были удалены после аудита ссылок. Как вы можете быть уверены, что они там, где должны быть? Ну, это легко использовать SEO Spider, чтобы помочь сделать это оптом в масштабе! Обратите внимание, что функция пользовательского поиска, Как исправить проблему с индексом изображений для MaxCDN и WordPress в консоли поиска Google
... ите на проблему индекса изображения на изображении выше"> Посмотрите на проблему индекса изображения на изображении выше. Вот второй Скриншот , Почти 0 (0) изображений были проиндексированы ранее, и почему-то я пропустил это в течение многих месяцев и, поверьте мне, это нехорошее чувство. Это также плохо SEO консалтинг в Google
... для моих клиентов из результатов моего центра исследований и разработок . Алгоритмы, используемые Google, теперь сложны, важно проверить каждую идею оптимизации. Этот центр исследований и разработок позволяет мне проверять большие объемы допущений данных, которые наиболее проверены только на нескольких примерах ... У меня есть много профессиональных инструментов, необходимых для любого SEO консультанта. Некоторые из них самодельные, другие покупаются у специализированных Оптимизация мобильного поиска (MSO)
Последнее обновление: 28 апреля 2019 года в 11:47 Так что в последнее время я немного занимался оптимизацией мобильного поиска и обнаружил несколько ресурсов, в которых говорится, что Google будет ранжировать сайты Как написать SEO дружественный URL
URL - Uniform Resource Locator - или адрес для вашей веб-страницы, по-прежнему остается «встроенным» элементом SEO. Это одна из ваших доступных возможностей сообщить поисковым системам, о чем ваша веб-страница, поэтому она должна содержать ваши ключевые слова для этой страницы.
Комментарии
Кроме того, разве не приятно видеть, что страницы результатов поиска и страницы ошибок 404 «not found» также имеют для вас значение «noindex»?Кроме того, разве не приятно видеть, что страницы результатов поиска и страницы ошибок 404 «not found» также имеют для вас значение «noindex»? Спасибо Йост де Валк! Социальный (OpenGraph) Этот раздел позволяет вам добавлять метаданные OpenGraph на Facebook и Twitter на ваш сайт ... что помогает защитить ваш бренд в социальных сетях! Яя! Больше не будут Мы не хотим, чтобы наши защищенные логином страницы администратора отображались в результатах поиска Google, не так ли?
Мы не хотим, чтобы наши защищенные логином страницы администратора отображались в результатах поиска Google, не так ли? К сожалению, имея эти правила / wp-admin / blocking в нашем файле robots.txt, мы допускаем ошибку, которая не связана с SEO, но связана с безопасностью вашего сайта: вы в основном вещаете там, где находится внутренняя область входа в систему вашего сайта является. Файл robots.txt на вашем сайте может увидеть любой, в том числе хакеры, которые часто используют автоматизированные Google Analytics отлично отслеживает ключевые слова, используемые для поиска вашего сайта, но как вы ориентируетесь на конкурентов?
Google Analytics отлично отслеживает ключевые слова, используемые для поиска вашего сайта, но как вы ориентируетесь на конкурентов? Мы используем платные корпоративные инструменты для сравнения сайтов наших клиентов с их конкурентами. Эти инструменты могут быть дорогостоящими, но мы можем принять это, чтобы обеспечить конкурентный анализ для наших клиентов. Бизнес-профессионалы, имеющие ограниченный опыт работы с английским языком, могут столкнуться с трудностями в SEO. Особенно, когда Хотите перенести свой блог из Blogger в WordPress?
Хотите перенести свой блог из Blogger в WordPress? В то время как Blogger - это удобный инструмент для ведения блогов, многие новички вскоре осознают его ограничения и хотят перейти на WordPress, чтобы получить доступ к более мощным функциям. В этой статье мы покажем вам, как правильно переключаться с Blogger на WordPress без потери рейтинга Google. Давайте на минутку остановимся и подумаем над этой проблемой: как Google узнает, какие страницы отображать и в каком порядке?
Давайте на минутку остановимся и подумаем над этой проблемой: как Google узнает, какие страницы отображать и в каком порядке? Чтобы Google отображал эти страницы, он должен сначала знать, что они существуют, о чем они говорят и их популярность. Каковы составляющие успешного SEO? Чтобы ваш сайт получил выгоду от успешного SEO, вам необходимо: нам нравятся поисковые системы что он имеет качественный контент по темам, на которые вы Определенно проверьте их, если вам нужно сделать хорошие целевые страницы - а кто нет?
Определенно проверьте их, если вам нужно сделать хорошие целевые страницы - а кто нет? лакмус Litmus, для меня, похож на Moz в мире маркетинга по электронной почте с точки зрения того, что если вы не используете Litmus, вы ошибаетесь в маркетинге по электронной почте. Он проверяет наличие неработающих ссылок, потенциальных проблем со спам-ловушками на IP-адресах, поврежденных изображений и многое другое. Кроме того, Litmus делает то, что нужно каждому Насколько сильны страницы, которые уже занимают место на главной странице Google?
Насколько сильны страницы, которые уже занимают место на главной странице Google? Эти вопросы излишни и не помогают. Вместо этого давайте разберем некоторые нюансы сложности ключевых слов, чтобы вы могли меньше полагаться на догадки и автоматизированные инструменты - и больше на профессиональное суждение и процесс. Это профессиональное суждение и хороший процесс, который поставит вас впереди конкурентов, а не просто копирует тактику, которую может использовать каждый. Но как именно вы на самом деле отвечаете на вопрос о скорости приложения или страницы?
Но как именно вы на самом деле отвечаете на вопрос о скорости приложения или страницы? Моя страница загружается быстро или нет? Что означает «быстрый» в любом случае? Мы покажем вам метрики, которые ставят пользователя в фокус, потому что в конечном итоге речь идет о том, когда он находит приложение или веб-сайт быстрым. На Блог разработчиков Google показывает Теперь, как я могу отфильтровать трафик с этой популярной страницы на страницу с рекламой, если такая активность не отображается в аналитике трафика?
Теперь, как я могу отфильтровать трафик с этой популярной страницы на страницу с рекламой, если такая активность не отображается в аналитике трафика? Потратив больше времени на размышления, я наконец-то понял, что могу попытаться использовать один из механизмов, которые стали обычным явлением в Интернете в наши дни: услуги сокращения / пересылки URL (такие как bit.ly ). Смысл в том, что если я перенаправлю эту популярную страницу на ссылку bit.ly, которая затем Сегодня Google вместо этого сосредоточен на выяснении намерений пользователя, или что на самом деле пользователь поиска пытается получить ответ?
Сегодня Google вместо этого сосредоточен на выяснении намерений пользователя, или что на самом деле пользователь поиска пытается получить ответ? Например, если я ввожу «Ягуар» в Google, я ищу футбольную команду, самолет, большую кошку, машину или автодилера? Каково мое намерение? Это относится к У вас нет времени, чтобы выяснить алгоритмы поиска Google?
У вас нет времени, чтобы выяснить алгоритмы поиска Google? Не беспокойся Мы можем сделать это для вас. Наши истории успеха WebDesign309 успешно, когда наши клиенты делают. Мы приглашаем вас посмотреть наши впечатляющие онлайн-портфолио клиентов, которые развили свой бизнес с нами. Независимо от того, являетесь ли вы управляющим недвижимостью и хотите расширить свой пул арендаторов, страховым агентом, который хочет отличить
Ты еще со мной?
Как вы можете быть уверены, что они там, где должны быть?
Кроме того, разве не приятно видеть, что страницы результатов поиска и страницы ошибок 404 «not found» также имеют для вас значение «noindex»?
Мы не хотим, чтобы наши защищенные логином страницы администратора отображались в результатах поиска Google, не так ли?
Google Analytics отлично отслеживает ключевые слова, используемые для поиска вашего сайта, но как вы ориентируетесь на конкурентов?
Хотите перенести свой блог из Blogger в WordPress?
Давайте на минутку остановимся и подумаем над этой проблемой: как Google узнает, какие страницы отображать и в каком порядке?
Давайте на минутку остановимся и подумаем над этой проблемой: как Google узнает, какие страницы отображать и в каком порядке?
Каковы составляющие успешного SEO?
Определенно проверьте их, если вам нужно сделать хорошие целевые страницы - а кто нет?
